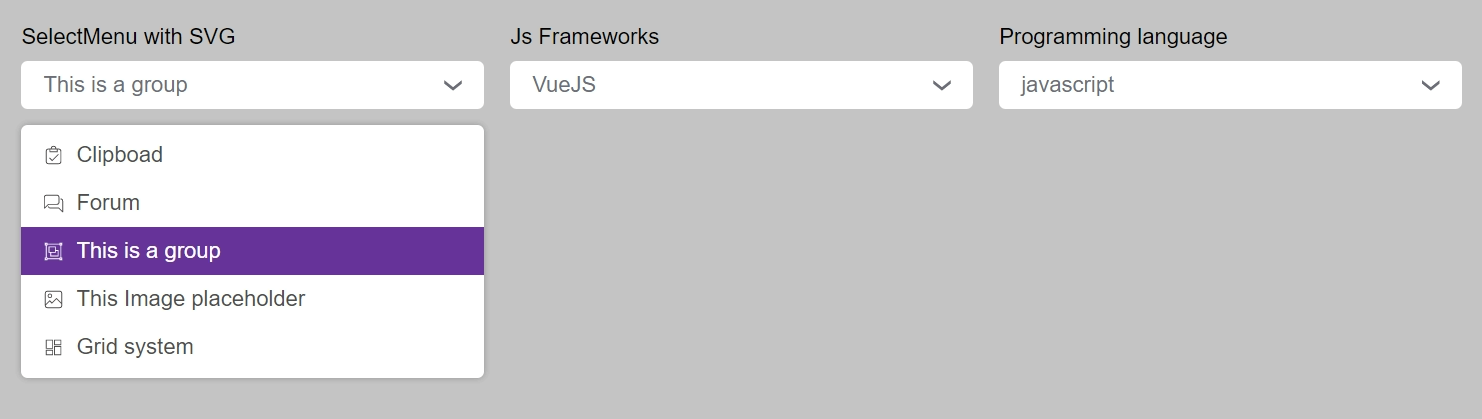
Custom select nativo (experimental)
De momento no está disponible, sólo se puede probar usando Canary (Edge o Chrome) y habilitando los flags experimentales:
- edge://flags/#enable-experimental-web-platform-features
- chrome://flags/#enable-experimental-web-platform-features
Ojalá algún día llegue a todos los navegadores, parece mentira que para las etiquetas <select> no pasara el tiempo, siguen sin poder customizarse sin ningún hack mediante javascript
Se puede obtener más información en el siguiente enlace: https://open-ui.org/
Etiquetas de custom select nativo
Mirando el código, se puede observar que aparecen dos nuevas etiquetas:
- <selectmenu>: etiqueta contenedora de todo
- <popup>: etiquetas contenedoras de los <option>
Atributos de custom select nativo
Aparecen nuevos atributos relacionados con la activación del selector desplegable y de la opción seleccionada
<div slot="button" behavior="button">
<button behavior="selected-value"></button>
</div>
<popup slot="listbox" behavior="listbox">
<option>Item</option>
</popup>
En este PEN puede verse el ejemplo, pero si no estás usando Chrome Canary o Edge Canary con las flags experimentales habilitadas no podrás verlo
Y el código en github