Nuevas (y no tan nuevas) features CSS
- @container CSS
- Capas @layer
- CSS Houdini
- Funciones CSS + pseudo selectores
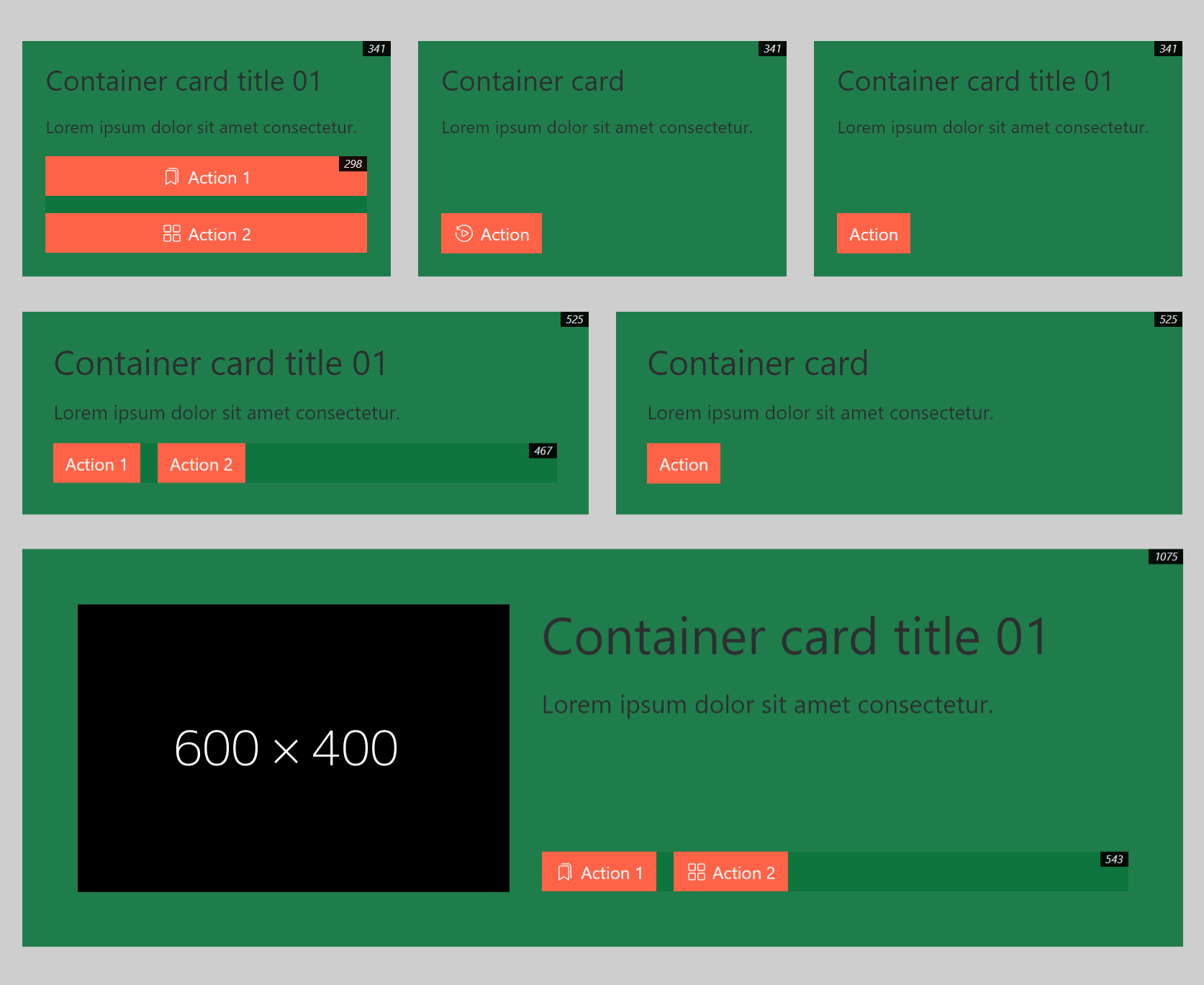
@container CSS
- Estado actual
- Definición de @container
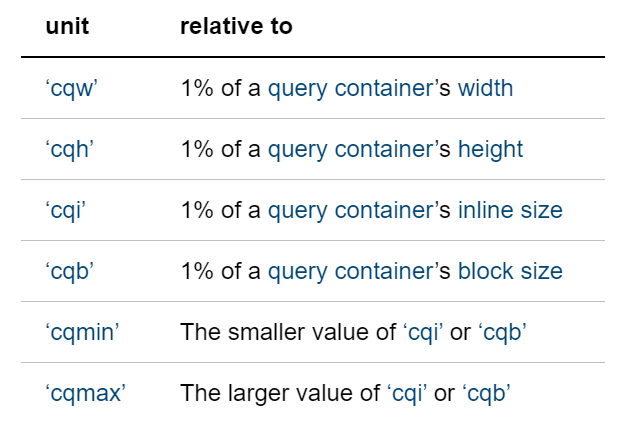
- Unidades propias de @container
- @container style()
- Nested @container

Estado actual @container size - Caniuse
Estado actual @container units - Caniuse
Estado actual @container style - No hay nada
Está todavía verde, se están reportando issue: https://github.com/w3c/csswg-drafts/issues/7185Estado actual - @supports
@supports not (container: inline-size) {
.warning {
display: block;
}
}
Definición de @container | HTML
[data-container="btn"] {
container-name: btns;
container-type: inline-size;
}
.btn-groups {
display: flex;
flex-direction: column;
}
@container btns (min-width: 300px) {
.btn-groups {
flex-direction: row;
}
}
Unidades propias de @container

Unidades propias de @container
.title-card {
font-size: clamp(1rem, calc(3cqi + 1rem), 4rem);
line-height: 1.1;
margin-bottom: 1rem;
}
@container style()
@container style(--type: primary) {
.card {
border: 0.5rem dotted currentColor;
}
@container style(--sub-type: narrow) {
.card {
border-width: 0.2rem;
}
}
@container style(--sub-type: wide) {
.card {
border-width: 1rem;
}
}
}
@container style(--type: primary) or style(--type: secondary) {
// some styles
}
@container size + style()
@container card (min-width: 600px) and style(--responsive: true) {
.card {
outline: 0.1rem solid currentColor;
outline-offset: -1rem;
}
}
Houdini