Se trata de mi primer contacto con CSS Houdini. Venía tiempo viendo que se hablaba mucho sobre Houdini y por fin he decidido probar un poco en que consiste
Me ha venido muy bien:
- Los aportes de Joan León en Youtube y sus recursos en GitHub. Su web: https://joanleon.dev/
- El canal de Youtube de Leonidas Esteban
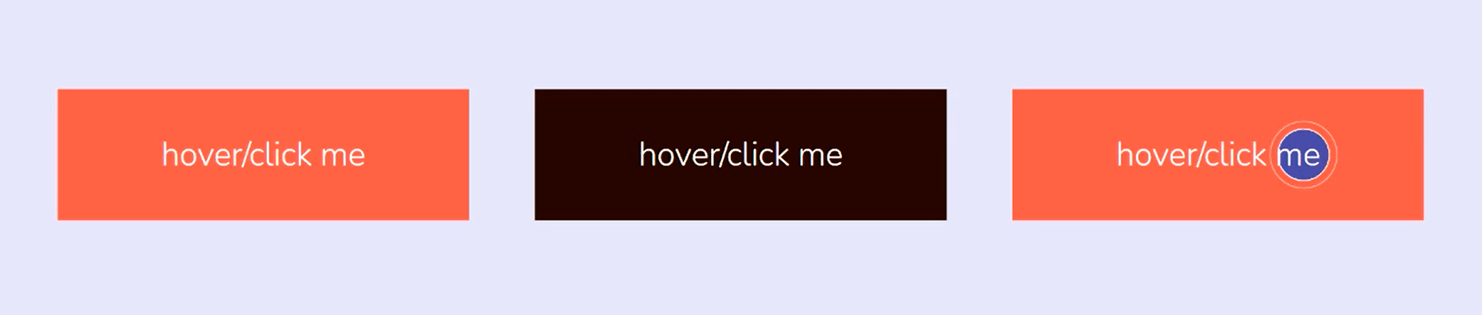
Aquí dejo el Pen con mi primera prueba con CSS Houdini usando Paint Worklet, con el que se le da color de fondo y se simula el cursor del ratón creando un círculo canvas y otro exterior animado estilo “Pulse”. Las coordenadas del círculo son definidas mediante CSS Custom Properties
See the Pen CSS Houdini - paintWorklet para animacion de cursor estilo pulse by Iván Albizu (@ivan_albizu) on CodePen.
Para esta ocasión, no voy a comentar de momento el código, estoy en modo aprendizaje, y podría no hablar con mucha propiedad. Puede verse todo el código completo en mi Git o en el mismo Pen
Código en mi GitHub