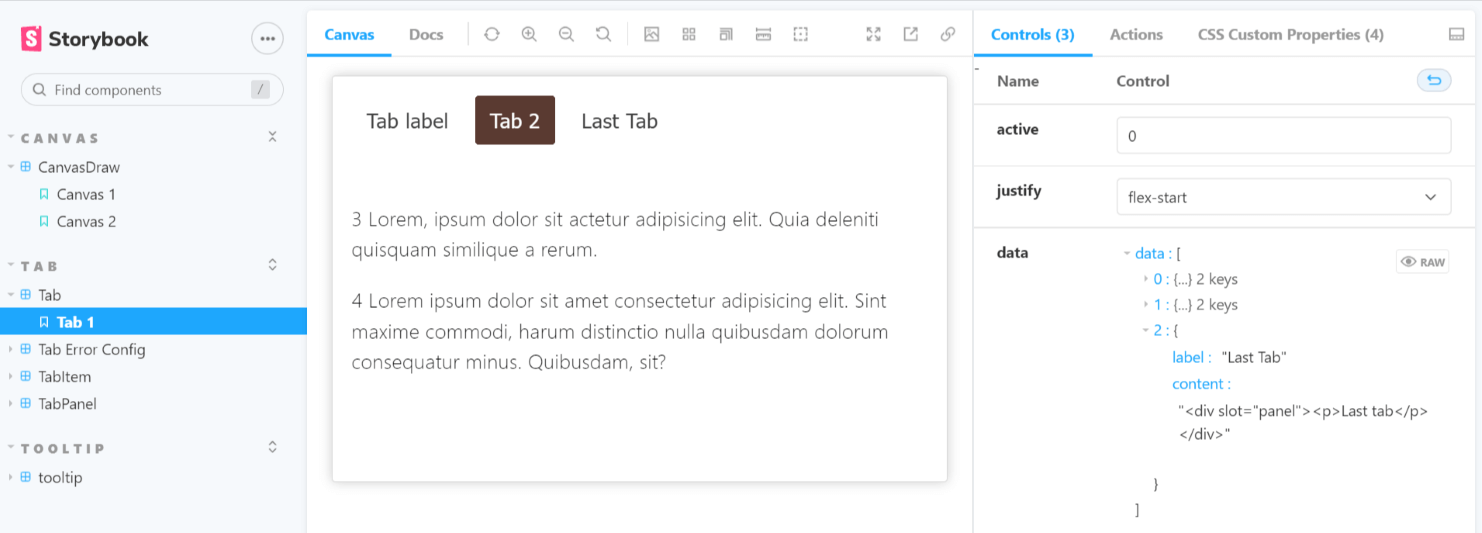
Storybook con componente web nativo

Añadir Componentes Web nativo a framework storybook para creación de stories útil para testing, pruebas de diseño
Leer más sobre Storybook con componente web nativo →
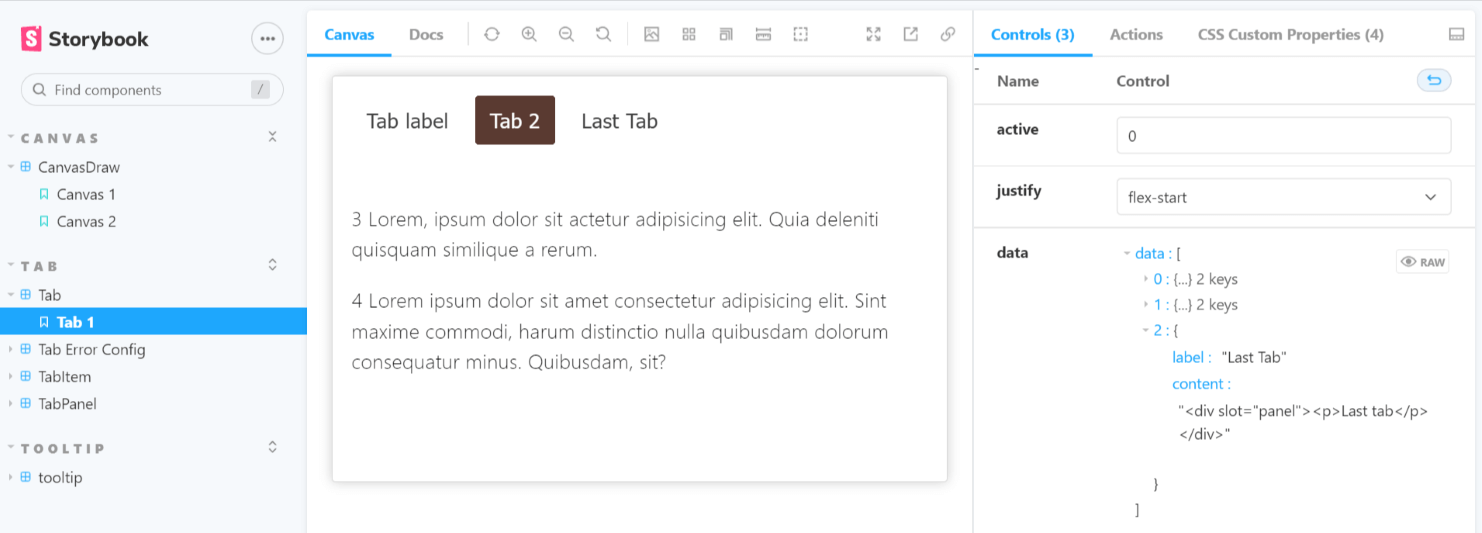
Añadir Componentes Web nativo a framework storybook para creación de stories útil para testing, pruebas de diseño
Leer más sobre Storybook con componente web nativo →
Uso del contexto 2d de Canvas para crear animación de partículas dentro de un WebComponent con atributos editables desde HTML
Leer más sobre Componente Web con Partículas en lienzo Canvas →
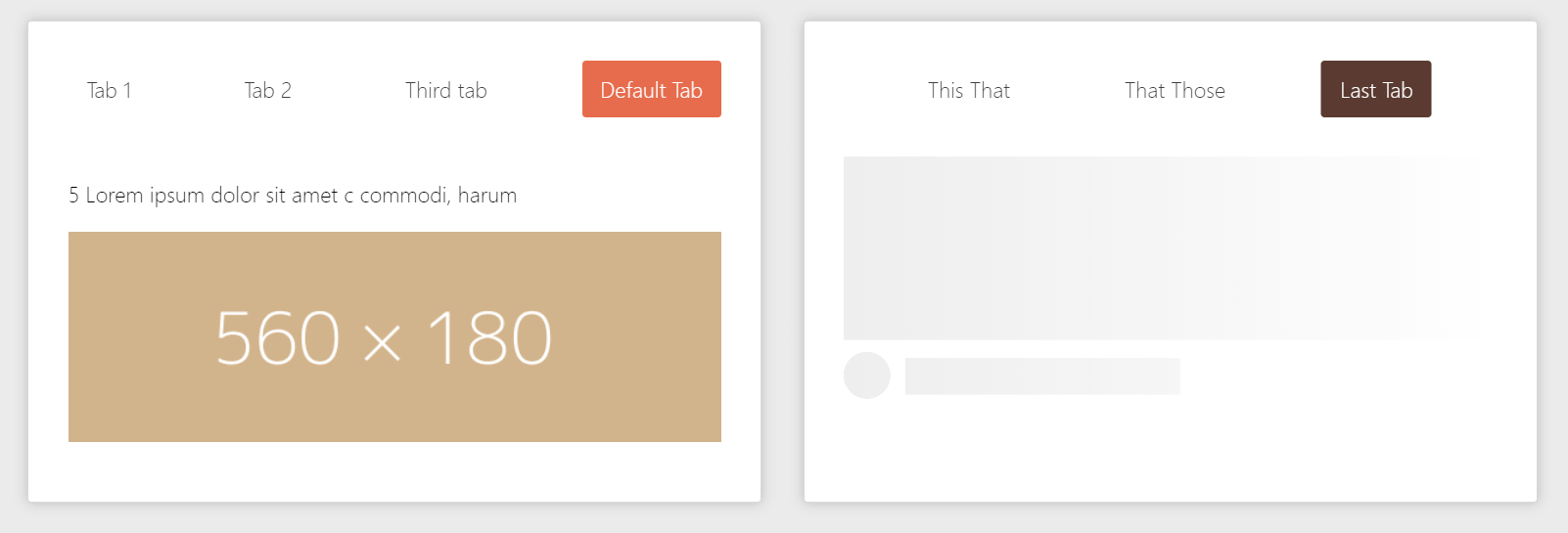
Crear un Componente Web para sistemas de Tabs con algunas propiedades customizables
Leer más sobre Tab Web component con Slots →
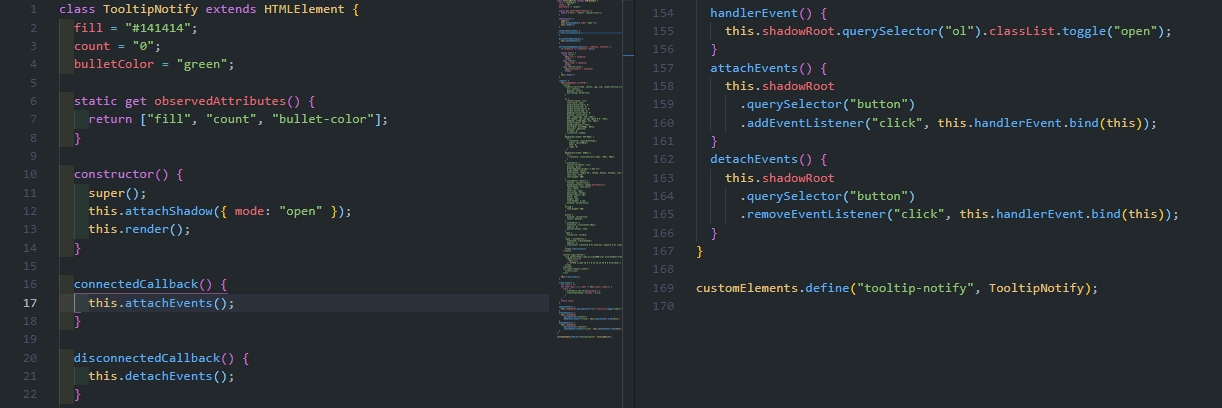
Crear un Webcomponent para mostrar notificaciones personalizadas por atributos
Leer más sobre Webcomponent para tooltip notification →

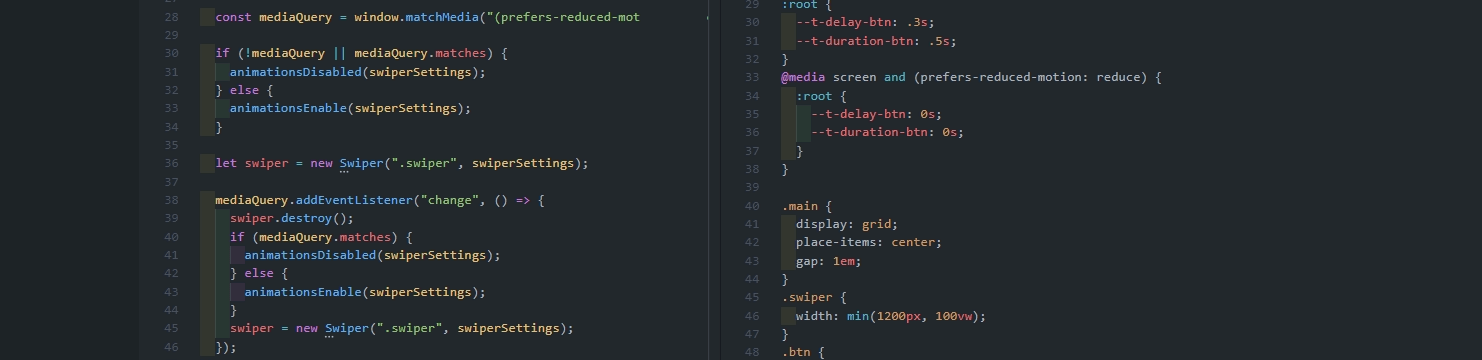
Mejorar la accesibilidad para personas que necesiten o quieran visitar nuestra web con animaciones desactivadas media Prefers Reduced Motion
Leer más sobre Prefers Reduced Motion para mejorar accesibilidad web →
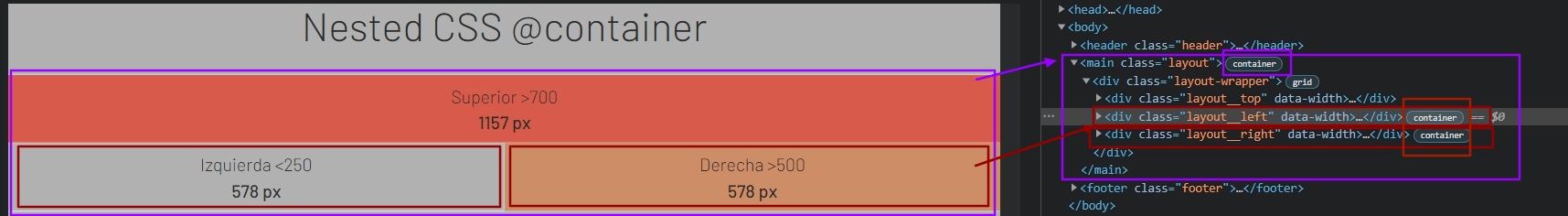
Ejemplo visual de comportamiento de posibilidad de definir CSS @container dentro de otras
Leer más sobre Nested CSS @container →
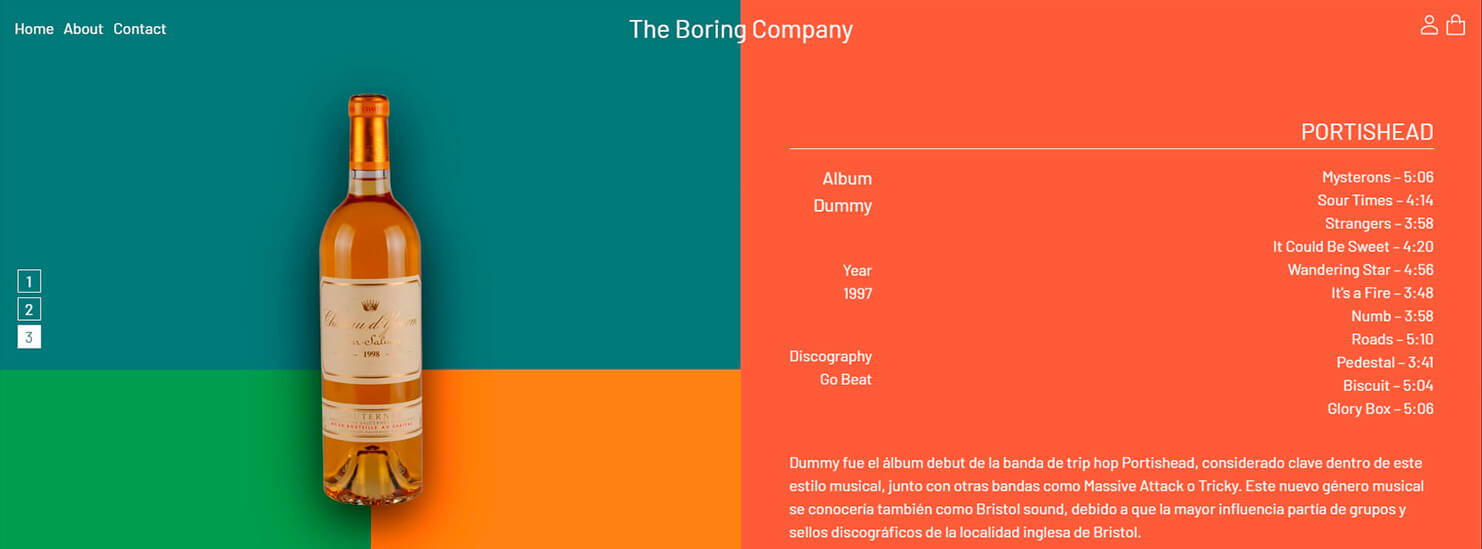
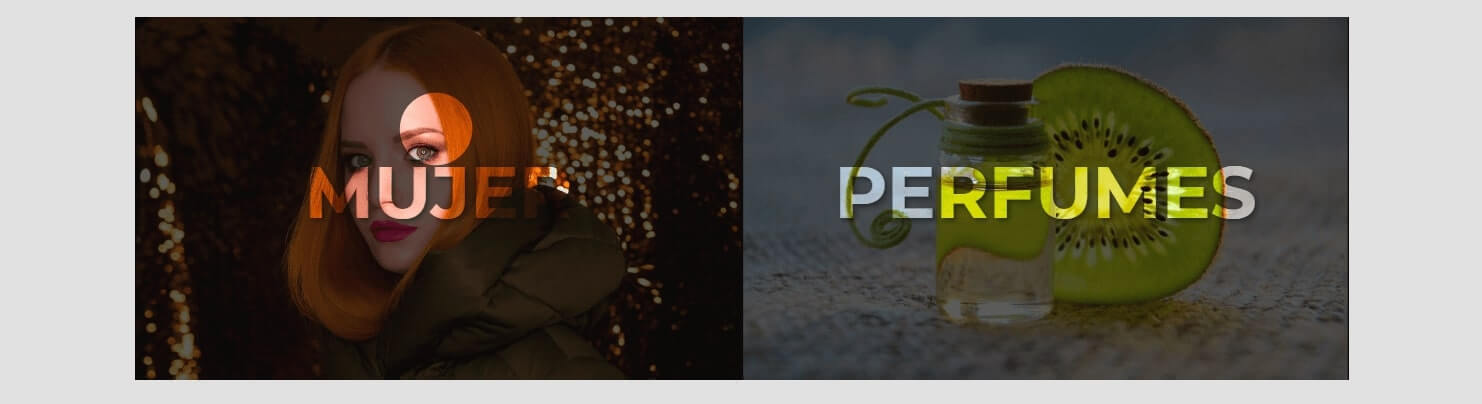
Transición entre imágenes modificando atributos CSS filter y animación de clip-path
Leer más sobre Transición de imágenes modificando atributos filter →
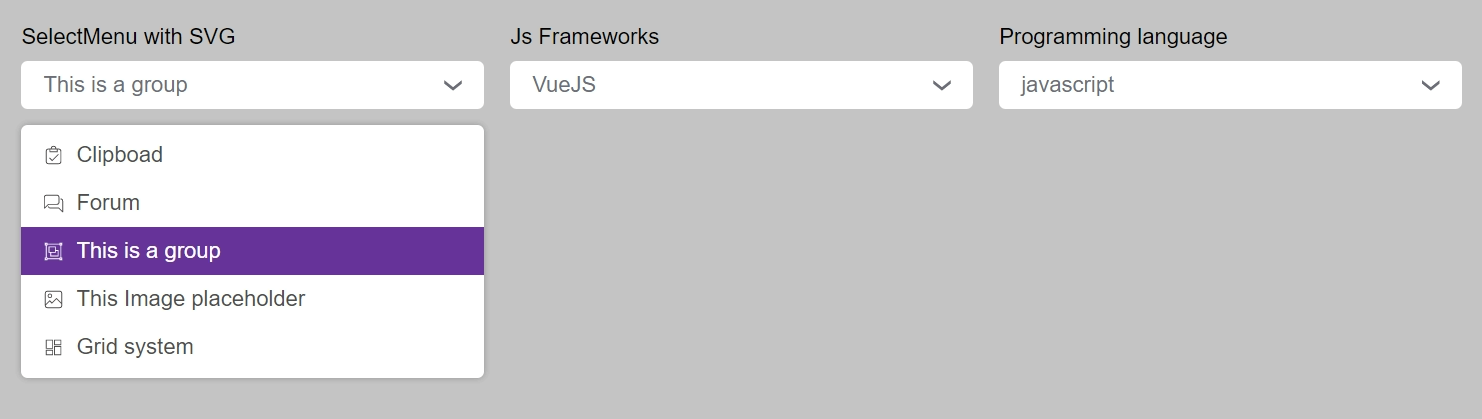
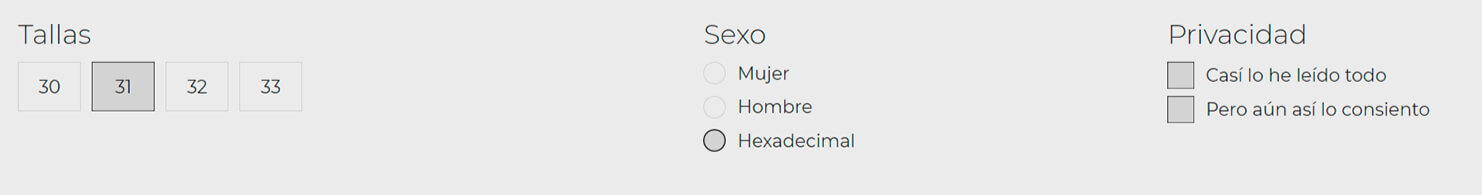
Customización de elementos de formulario tipo checkbox y radio con elementos SVG y animación con stroke-dasharray y stroke-dashoffset
Leer más sobre Customización de inputs checkbox y radio →
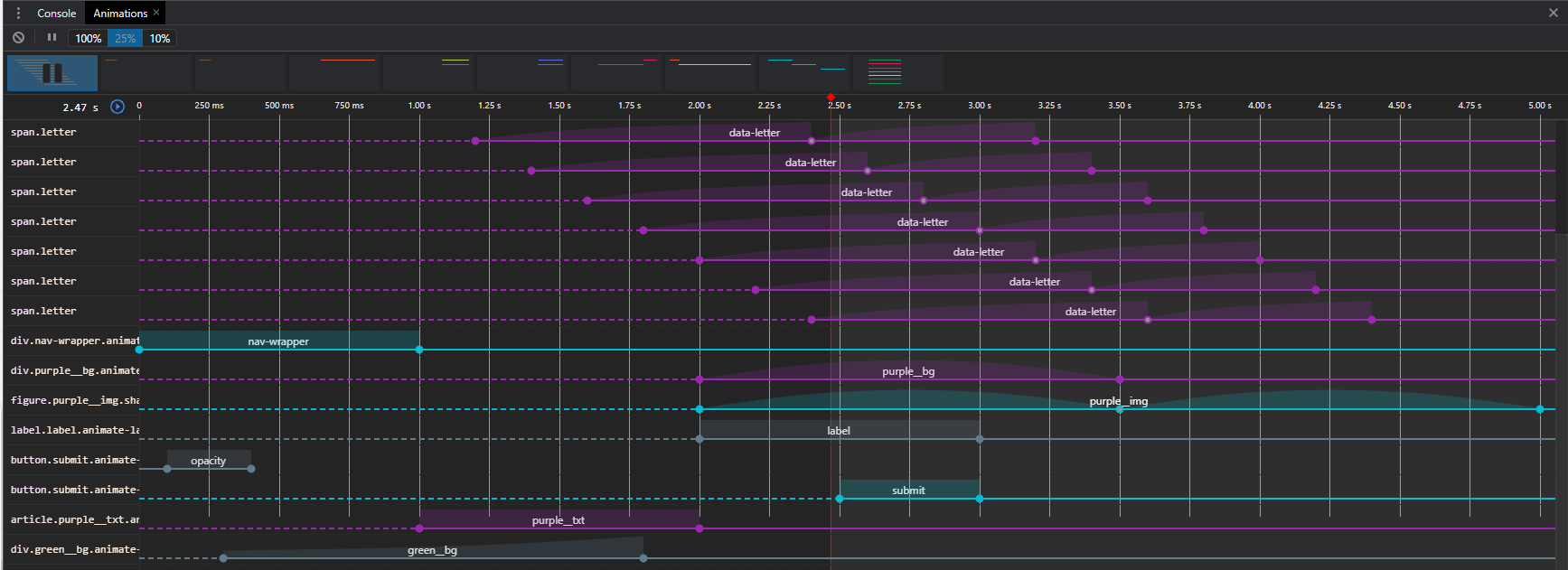
Animación de Landing con CSS keyframes y controlada la aparicicón con javascript mediante la API Intersection Observer
Leer más sobre Animación de Landing con CSS keyframes →
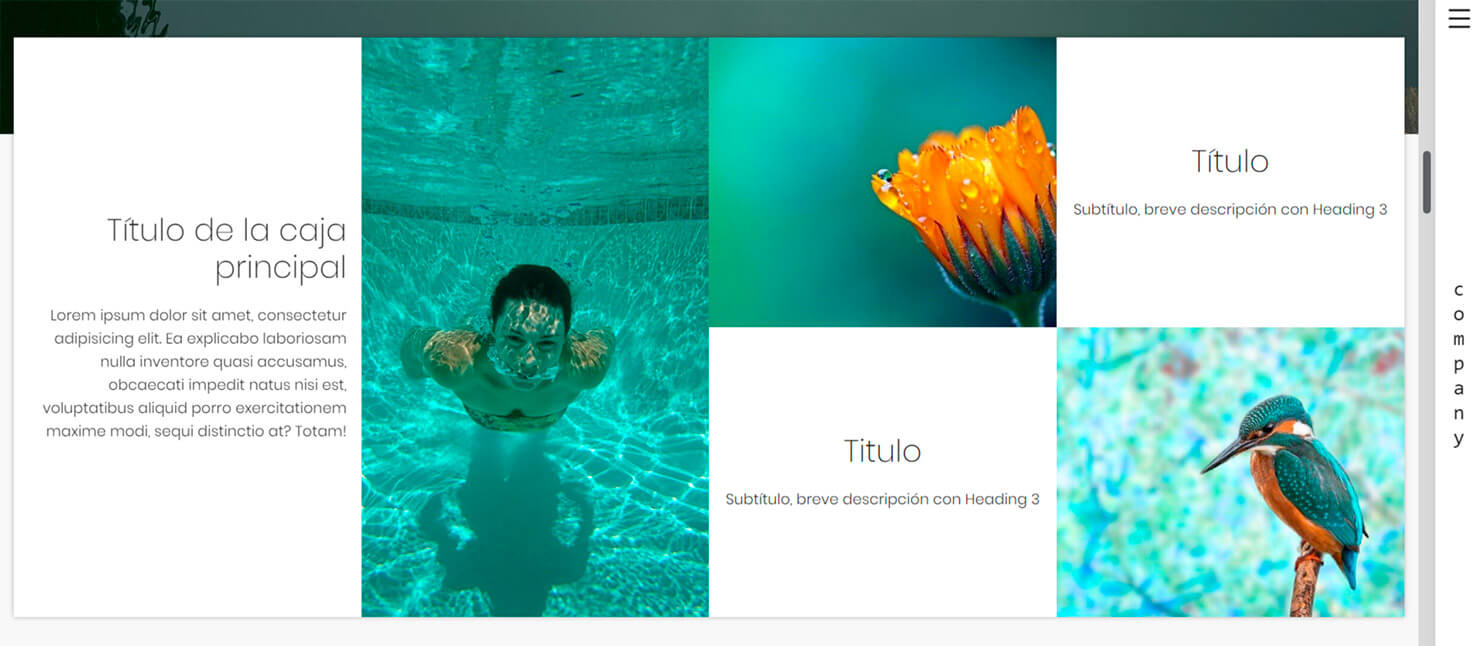
Landing ficticia tipo Single Page usando Display grid para contenedores y posicionamiento Sticky
Leer más sobre Landing usando Display Grid y Position Sticky →
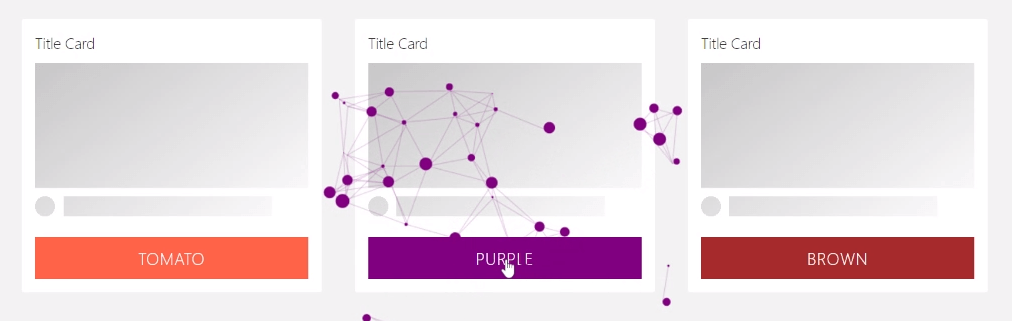
Animación de la propiedad CSS clip-path al hacer scroll usando la API de JavaScript Intersection Observer y cambio de color de body obteniendo el color principal de cada imagen
Leer más sobre Animación de clip-path con Intersection Observer →
Animación con CSS aplicando la API de JavaScript Intersection Observer para iniciar la animación cuando el elemento a Animar entra dentro del Viewport
Leer más sobre Animación de Landing con Intersection Observer →
Animación de Slides con transición entre imágenes y propiedad Blend Mode de CSS para manipular la apariencia de las imágenes
Leer más sobre Slides usando Blend Mode y DocumentFragment →
Banner construido con SVG. Animaciones de Máscara para textos, circles, cursor
Leer más sobre Banner con animaciones SVG →
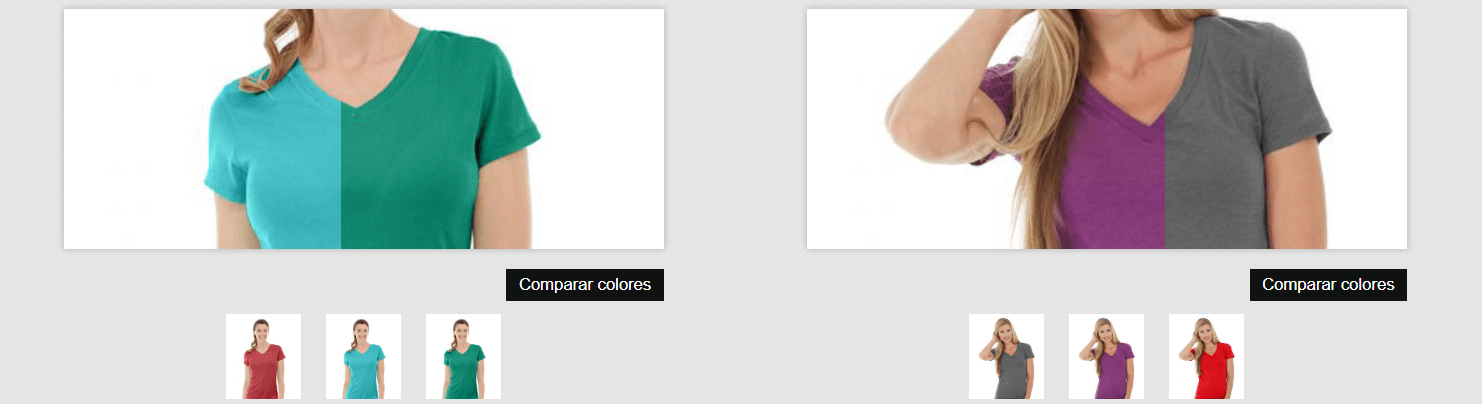
Maquetación de componente que permite comparar dos imágenes mediante superposición de una segunda imágen encima de la anterior
Leer más sobre Superposción de imágenes para comparar con Javascript →
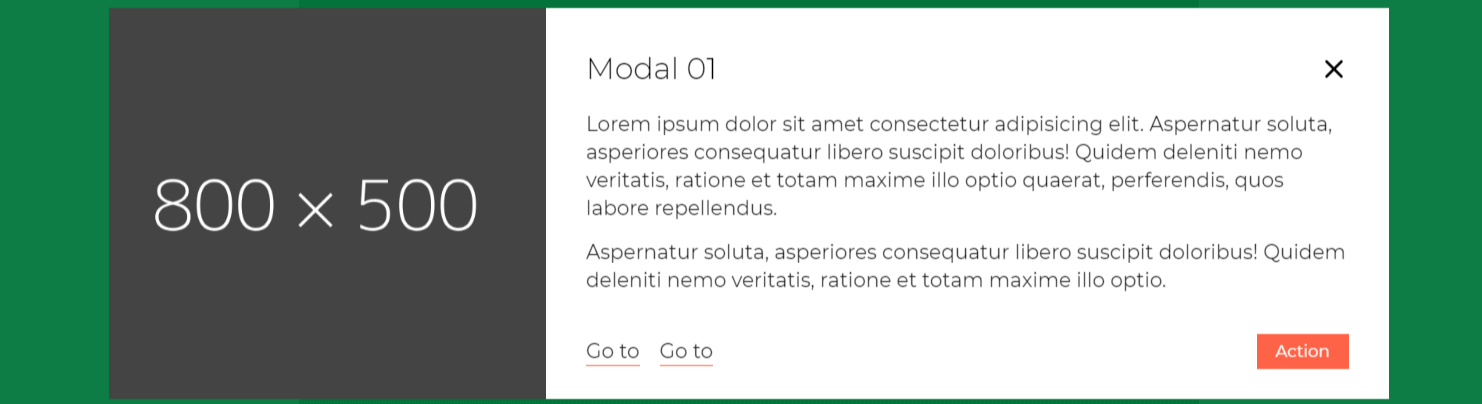
Animación de modal al levantar el modal, moviendo de posición inicial hasta posición final en modal
Leer más sobre Modal con imagen destacada animada al abrir el modal →