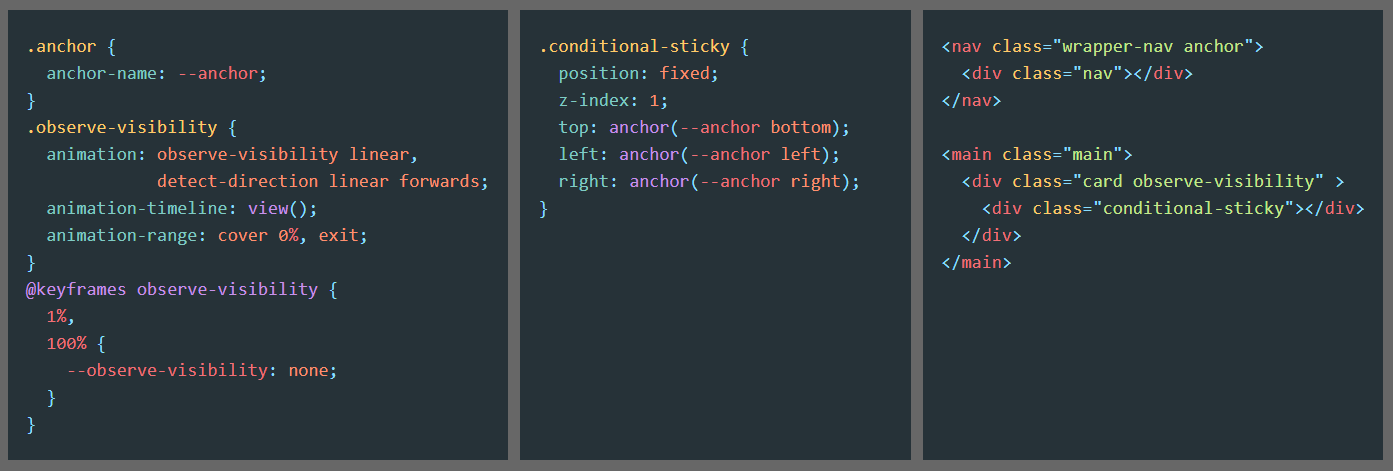
Anchor Positioning y animation-timeline

Como posicionar elementos anclados a puntos de referencia que están en sitios diferentes del DOM
Leer más sobre Anchor Positioning y animation-timeline →
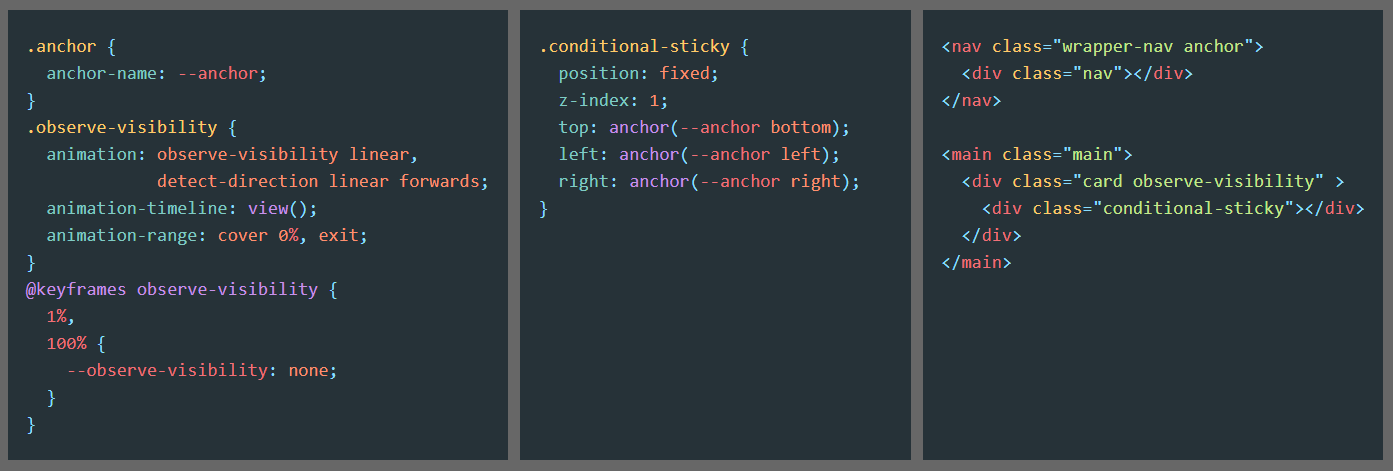
Como posicionar elementos anclados a puntos de referencia que están en sitios diferentes del DOM
Leer más sobre Anchor Positioning y animation-timeline →
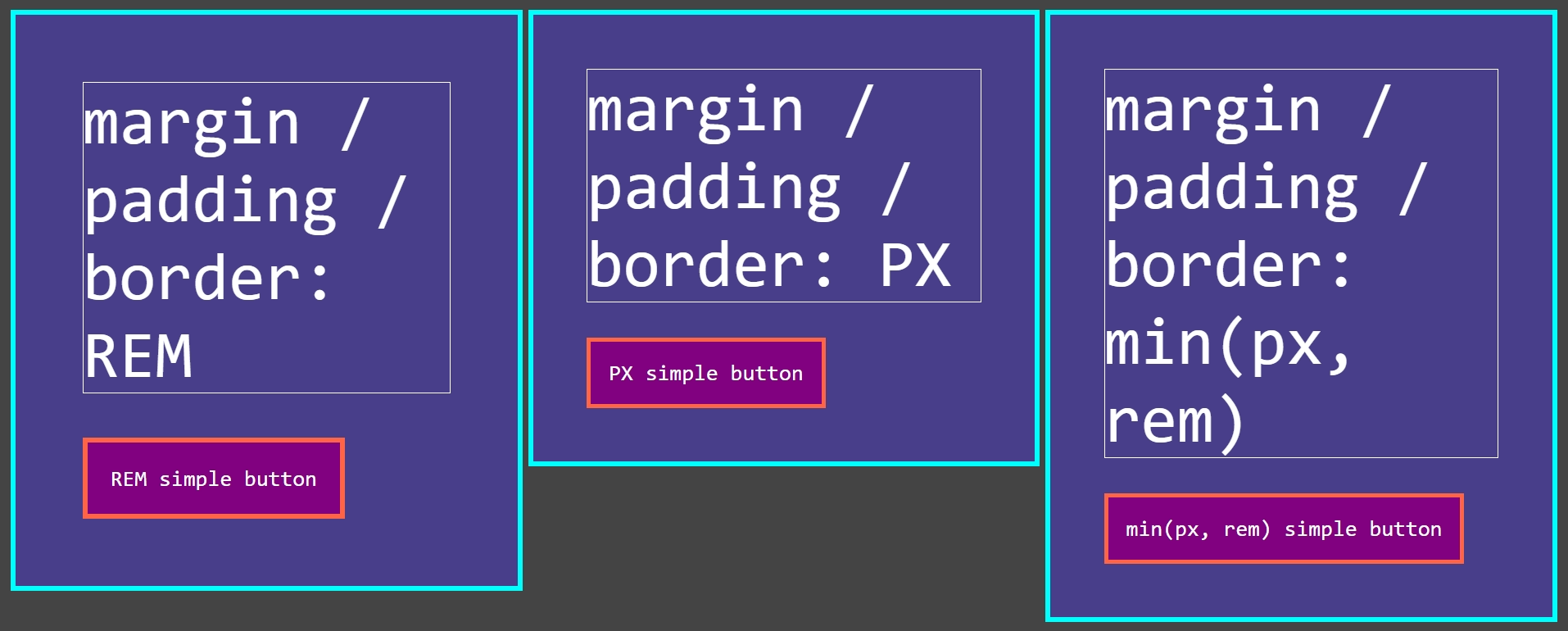
Permitir que el usuario de la web puede reescalar el tamaño de la tipografía sin afectar al resto de elementos usando unidades CSS apropiadas
Leer más sobre Mejorar accesibilidad web usando unidades CSS apropiadas →
Animación de cursor en evento mousemove aplicando blend-mode a imágenes y elementos html
Leer más sobre Cursor Blend Mode →
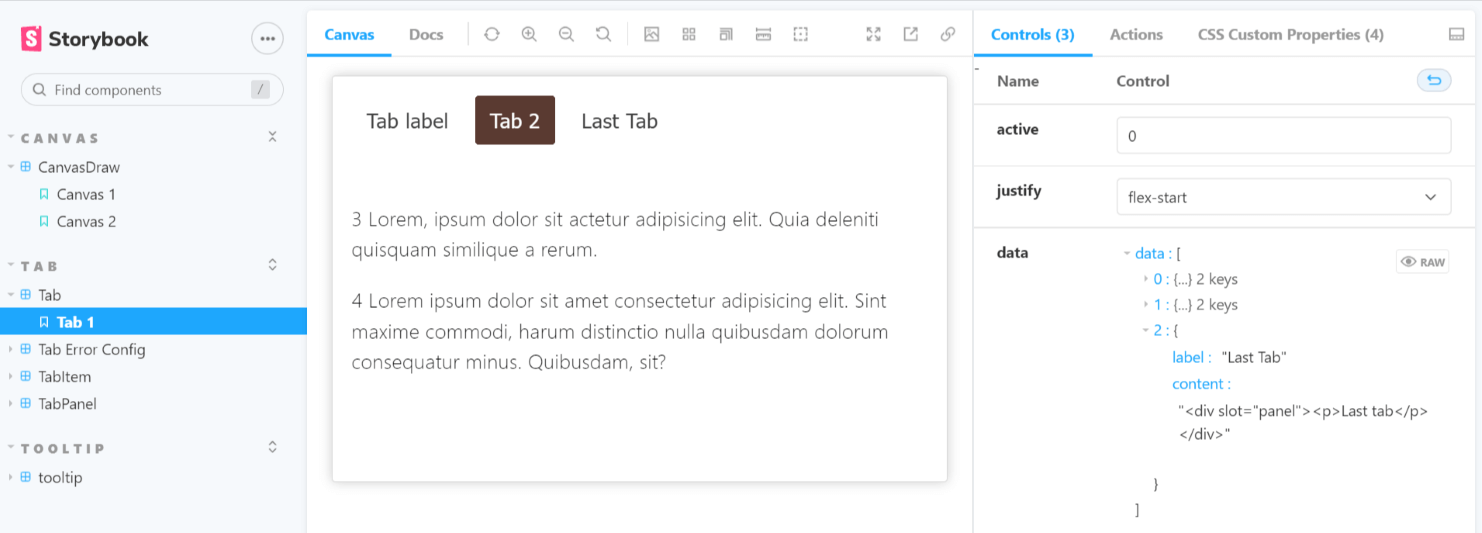
Añadir Componentes Web nativo a framework storybook para creación de stories útil para testing, pruebas de diseño
Leer más sobre Storybook con componente web nativo →
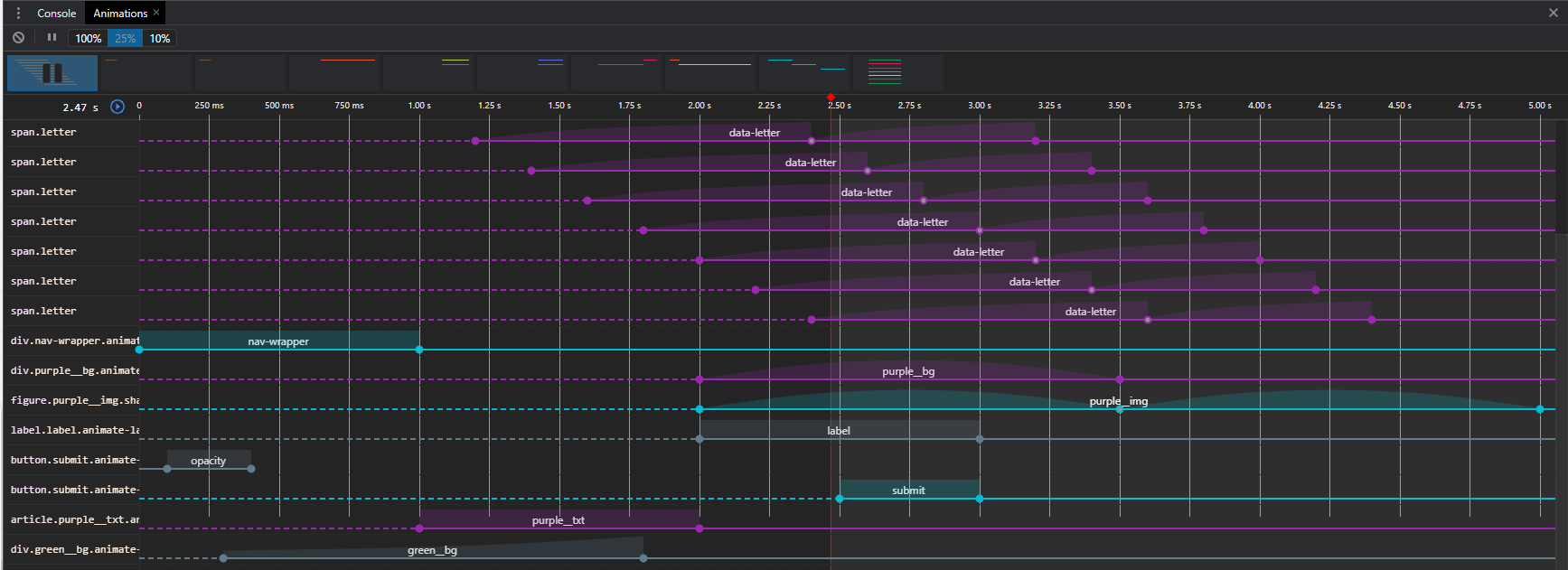
Ejemplos de uso de nueva media de CSS @scroll-timeline para aplicar animaciones CSS en función del Scroll de la página
Leer más sobre Scroll timeline linked animations →
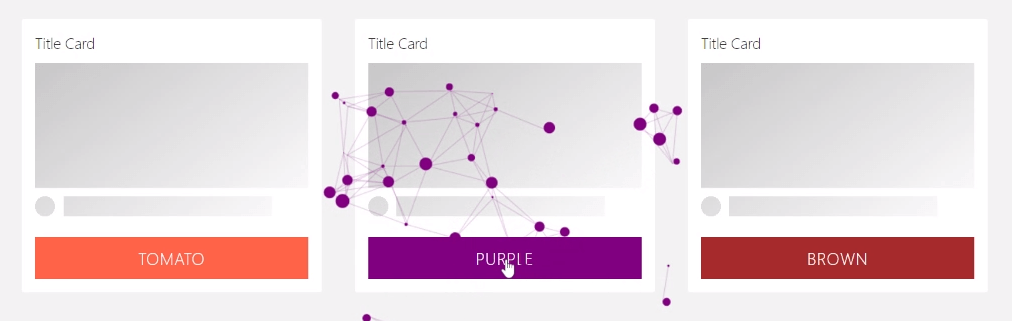
Uso del contexto 2d de Canvas para crear animación de partículas dentro de un WebComponent con atributos editables desde HTML
Leer más sobre Componente Web con Partículas en lienzo Canvas →
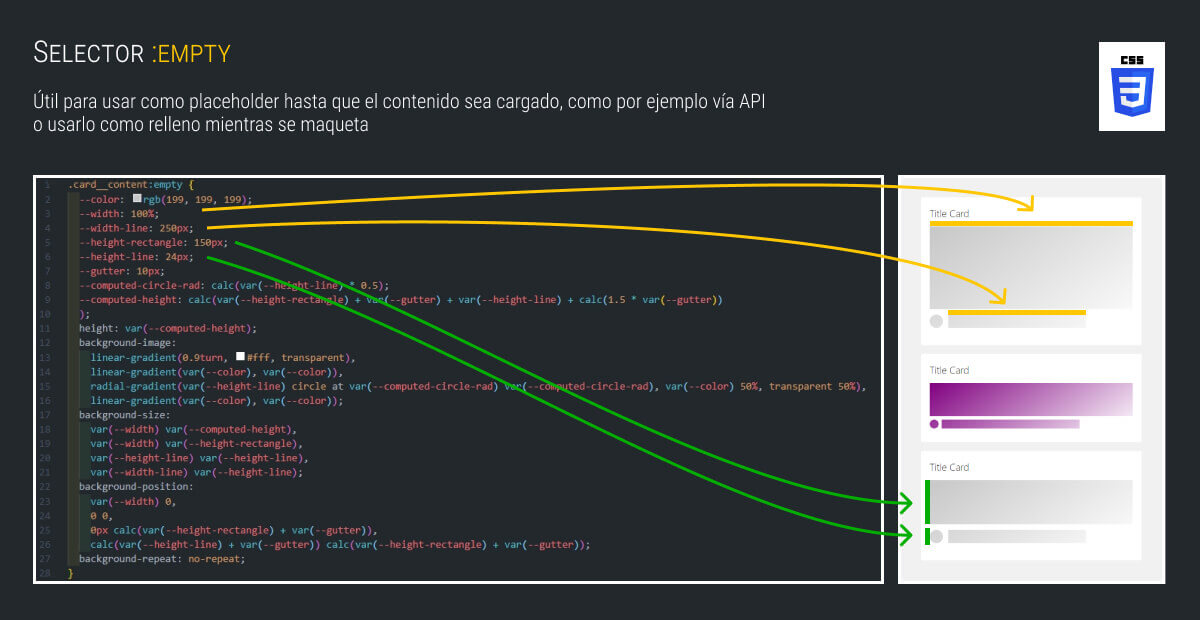
Uso del pseudo selector CSS :empty para etiquetas sin contenido
Leer más sobre Placeholder con selector :empty →
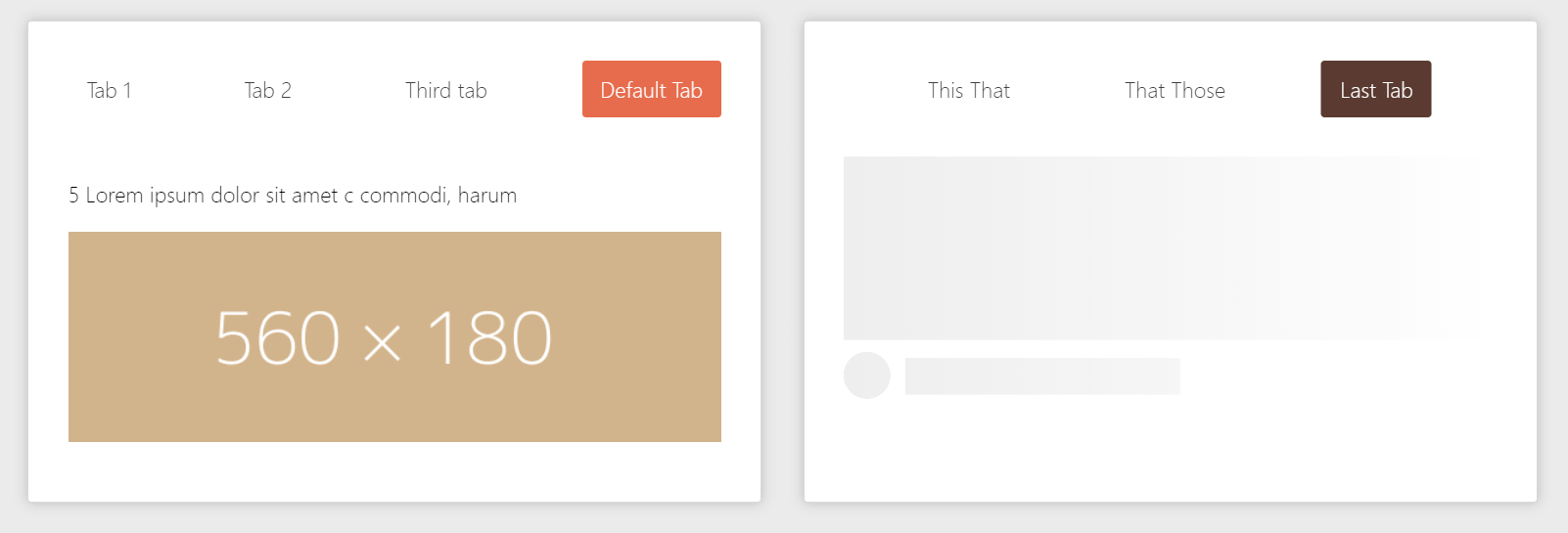
Crear un Componente Web para sistemas de Tabs con algunas propiedades customizables
Leer más sobre Tab Web component con Slots →
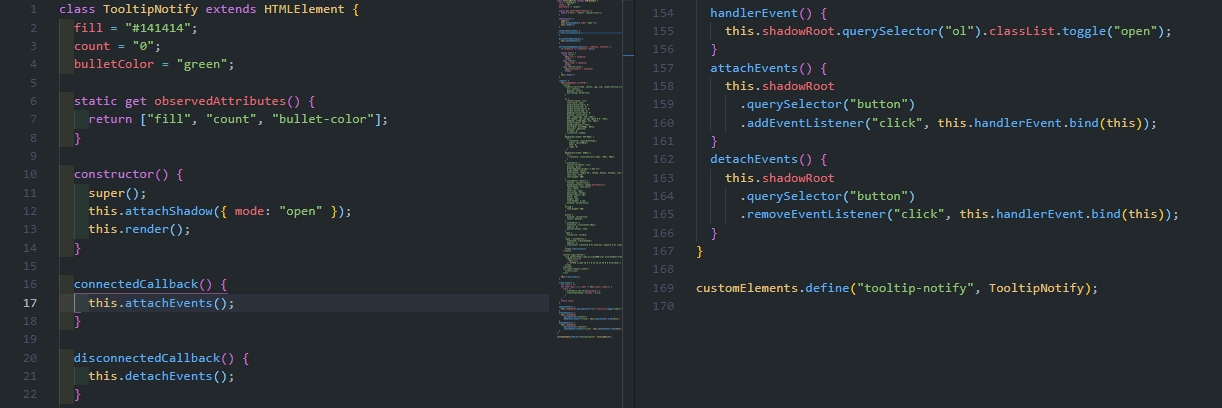
Crear un Webcomponent para mostrar notificaciones personalizadas por atributos
Leer más sobre Webcomponent para tooltip notification →

Aplicar transición para el cambio de valores de variables CSS mediante el registro de @property aplicado a la propiedad clip-path
Leer más sobre Animación de variables CSS →
Mosaico de imágenes realizada con display grid y clip-path y dat.GUI para poder hacer debug entre diferentes valores CSS
Leer más sobre Clip-path banner con dat.GUI para debug →
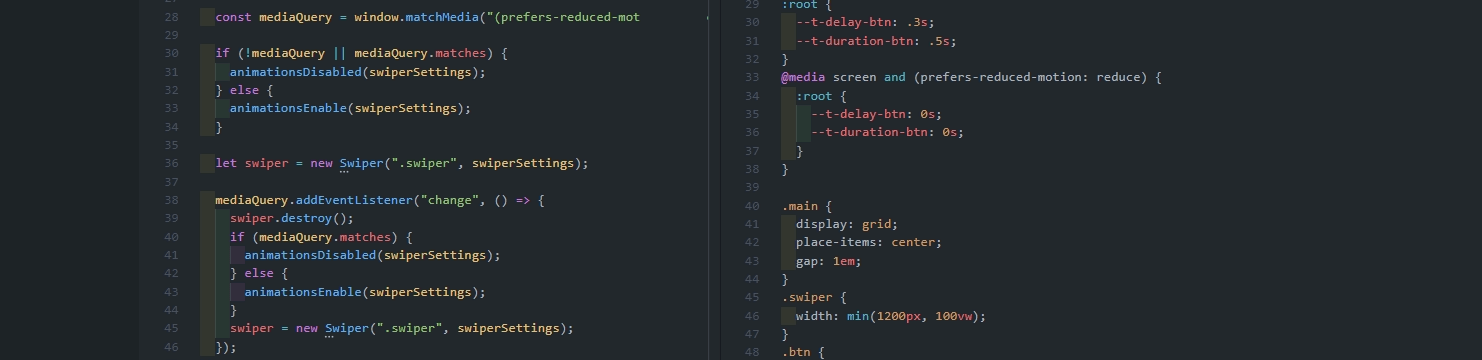
Mejorar la accesibilidad para personas que necesiten o quieran visitar nuestra web con animaciones desactivadas media Prefers Reduced Motion
Leer más sobre Prefers Reduced Motion para mejorar accesibilidad web →
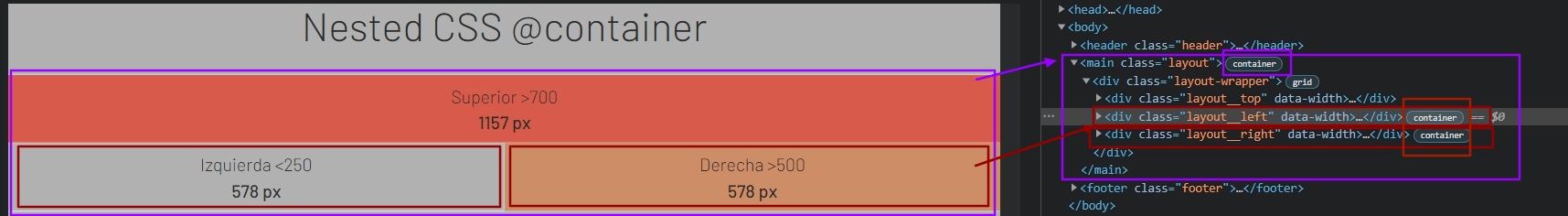
Ejemplo visual de comportamiento de posibilidad de definir CSS @container dentro de otras
Leer más sobre Nested CSS @container →
Transición entre imágenes modificando atributos CSS filter y animación de clip-path
Leer más sobre Transición de imágenes modificando atributos filter →
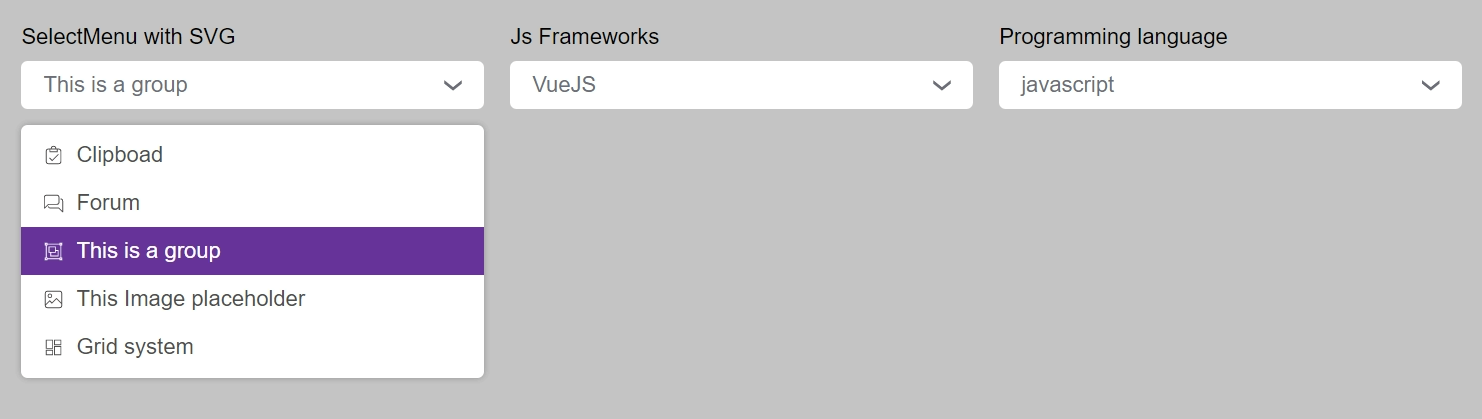
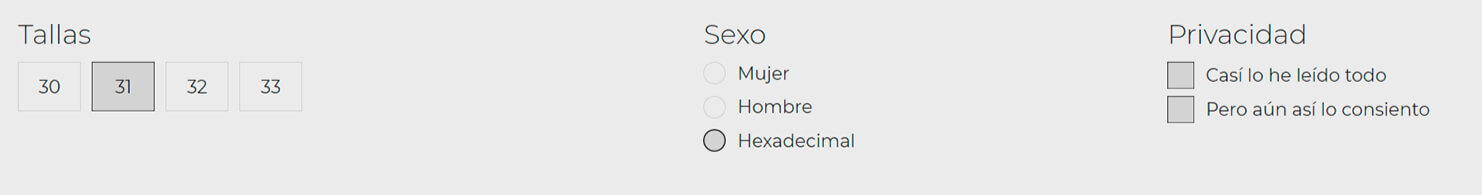
Customización de elementos de formulario tipo checkbox y radio con elementos SVG y animación con stroke-dasharray y stroke-dashoffset
Leer más sobre Customización de inputs checkbox y radio →
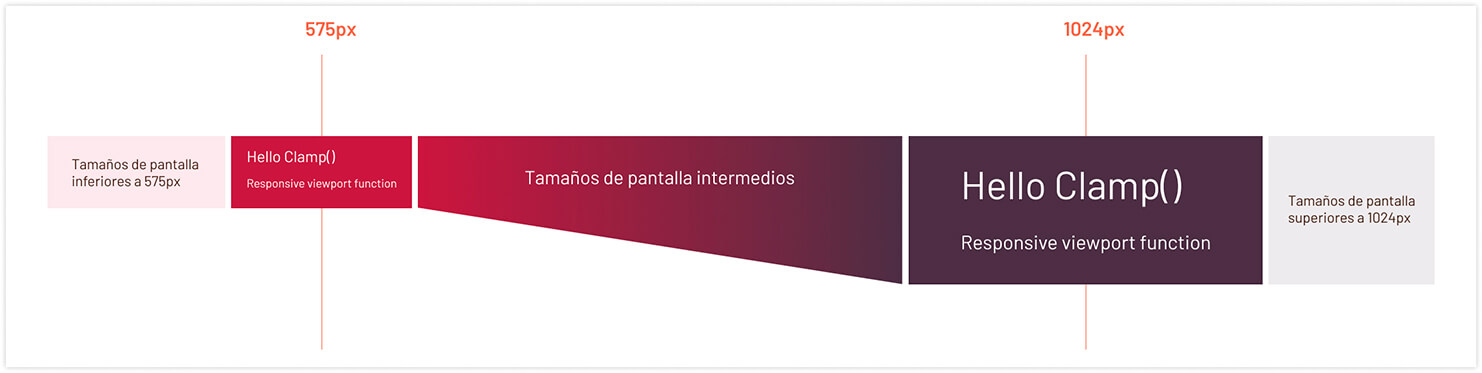
Mejora de la experencia de usuario mediante el uso de la función clamp() de CSS para unidades, estableciando valores mínimos, máximos y deseados
Leer más sobre Mejora responsive mediante función clamp() de CSS →
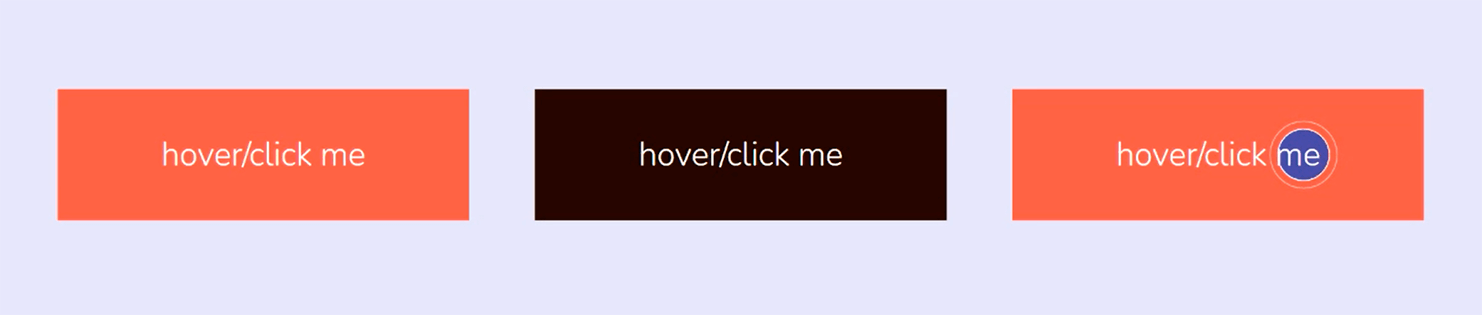
Animación de Cursor estilo Pulse usando CSS Houdini paintWorklet
Leer más sobre CSS Houdini - paintWorklet para animacion de cursor estilo pulse →
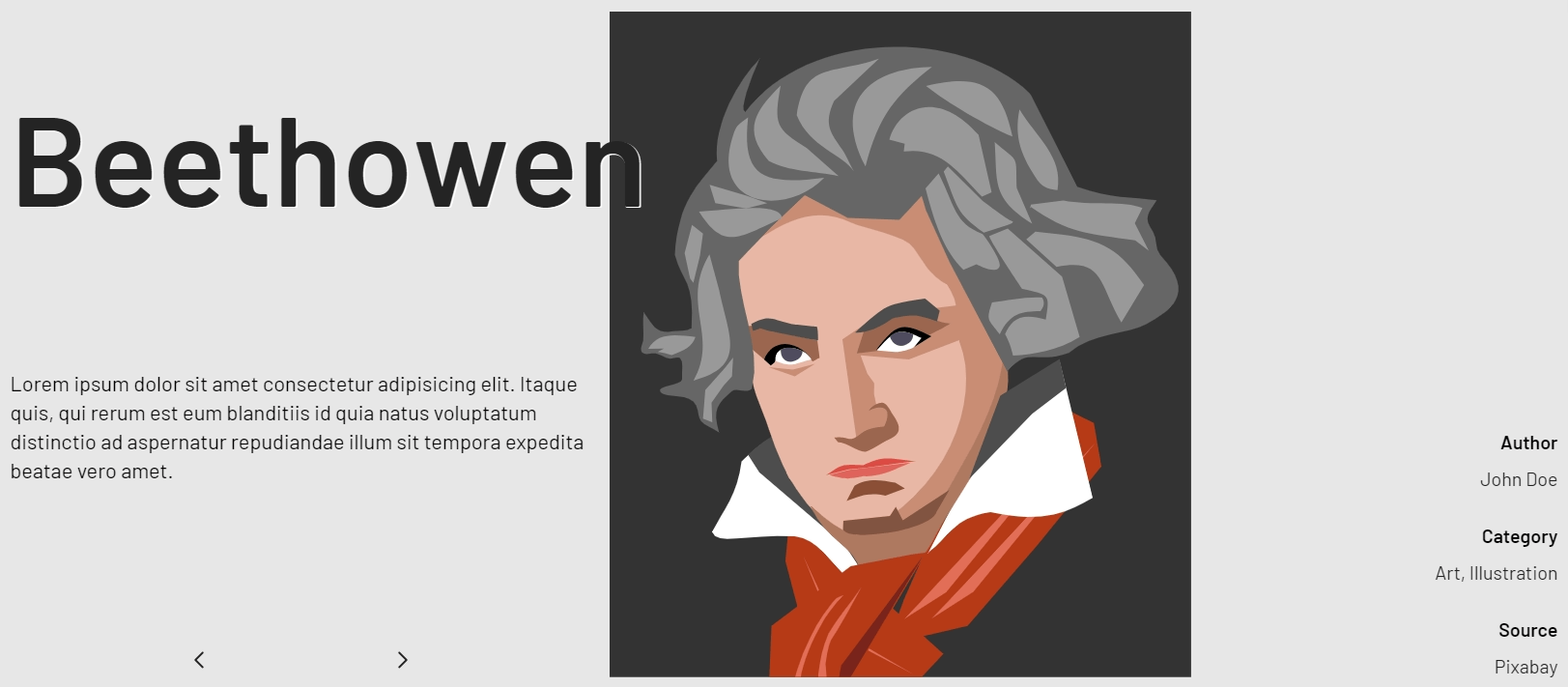
Animación de Landing con CSS keyframes y controlada la aparicicón con javascript mediante la API Intersection Observer
Leer más sobre Animación de Landing con CSS keyframes →
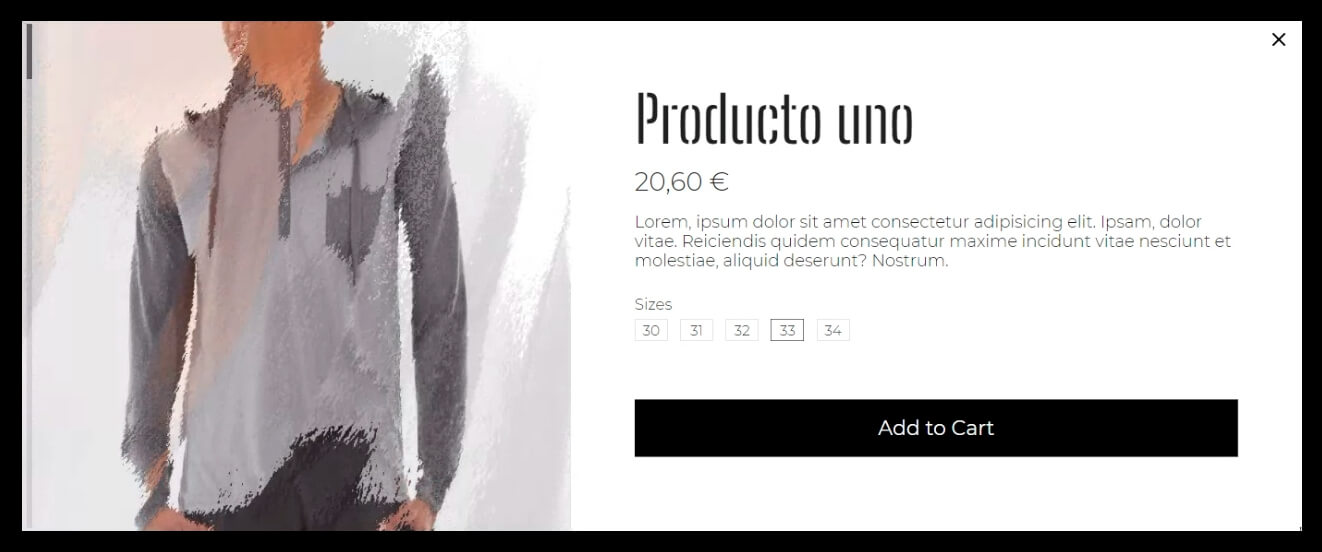
Animación dentro de modal de Slideshows de productos mediante transición con WebGL con librería curtainsjs y encolando algunas transiciones mediante await de Promesas
Leer más sobre Animación de Slideshows de productos mediante transición con WebGL →
Animación de con Imágenes en formato SVG y maquetación de cada Slides con display Grid dentro de la misma cuadrícula. Cambio de Slide visible con Api Javascript IntersectionObserver
Leer más sobre Animación de Slides con SVG y Css con display GRID →
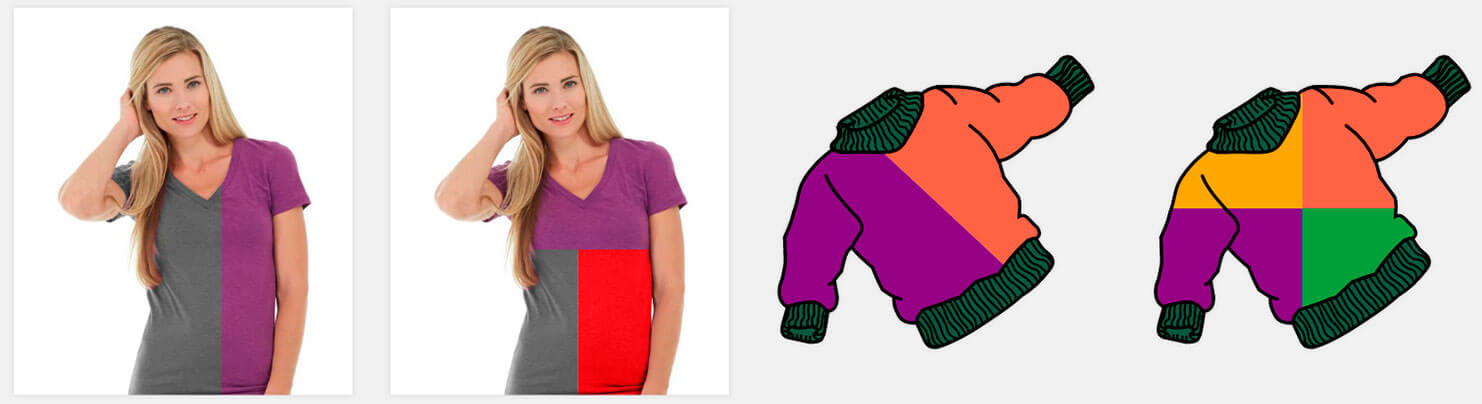
Superposición de imágenes una sobre otra en la que en función de la posición del cursor será mostrada diferentes porciones de las imágenes
Leer más sobre Comparación de imágenes con clip-path y javascript →
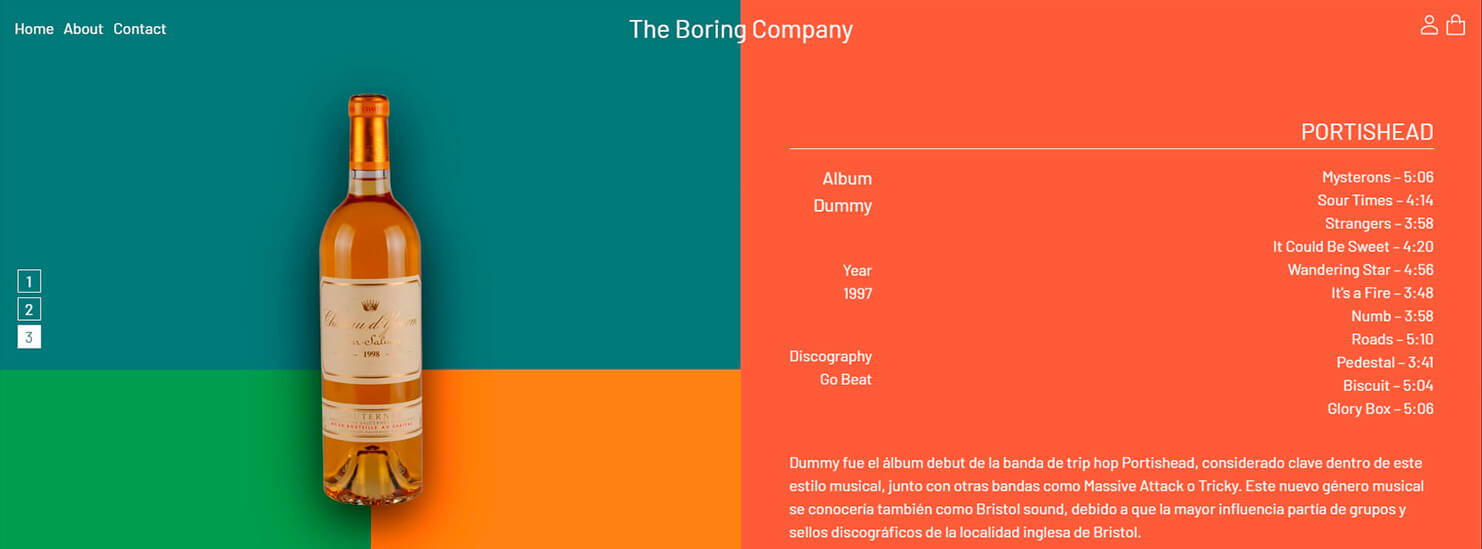
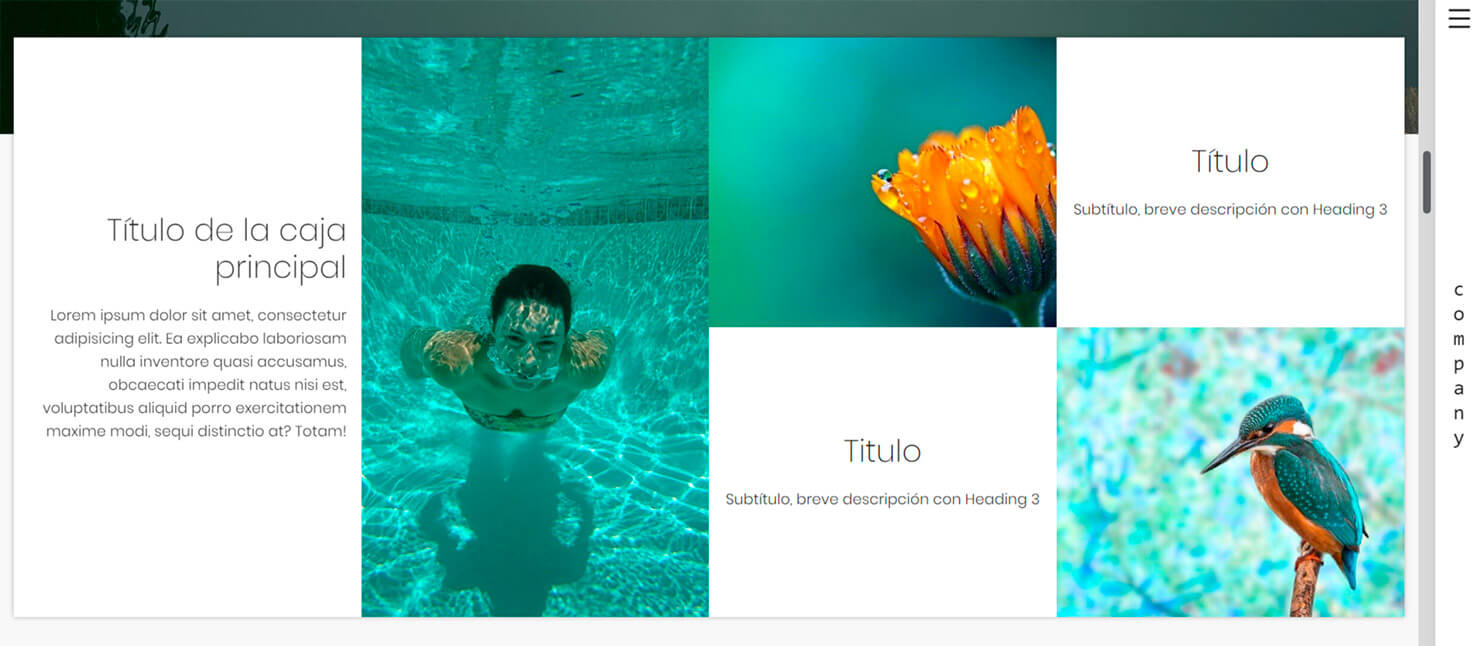
Landing ficticia tipo Single Page usando Display grid para contenedores y posicionamiento Sticky
Leer más sobre Landing usando Display Grid y Position Sticky →
Animación de la propiedad CSS clip-path al hacer scroll usando la API de JavaScript Intersection Observer y cambio de color de body obteniendo el color principal de cada imagen
Leer más sobre Animación de clip-path con Intersection Observer →
Animación con CSS aplicando la API de JavaScript Intersection Observer para iniciar la animación cuando el elemento a Animar entra dentro del Viewport
Leer más sobre Animación de Landing con Intersection Observer →
Animación de Slides con transición entre imágenes y propiedad Blend Mode de CSS para manipular la apariencia de las imágenes
Leer más sobre Slides usando Blend Mode y DocumentFragment →
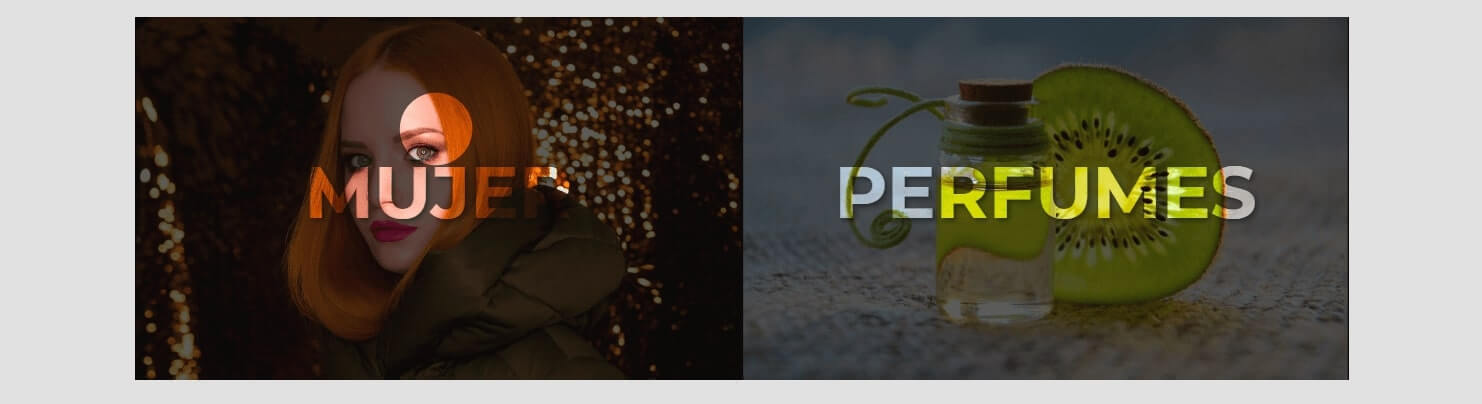
Banner construido con SVG. Animaciones de Máscara para textos, circles, cursor
Leer más sobre Banner con animaciones SVG →
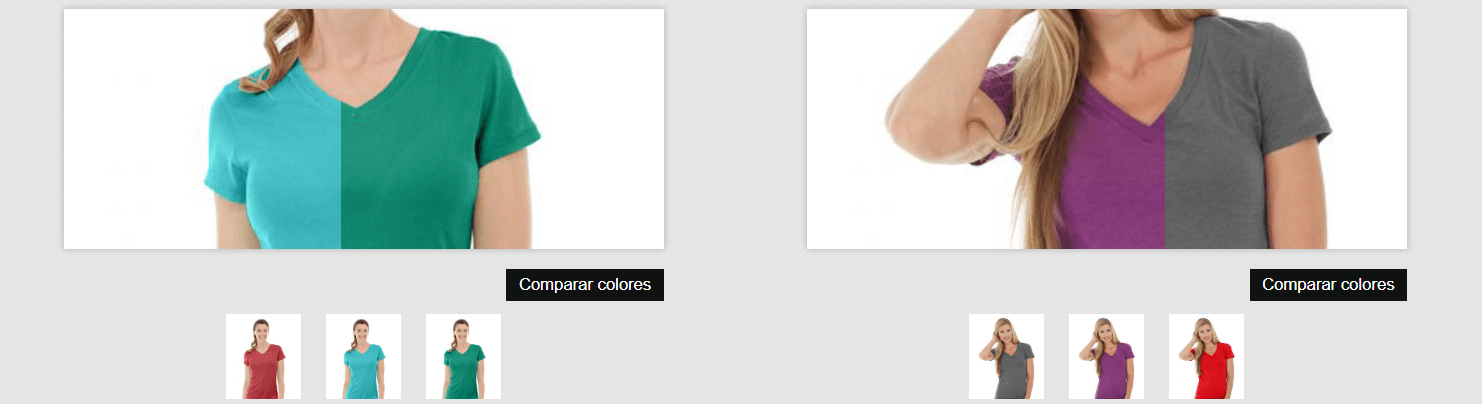
Maquetación de componente que permite comparar dos imágenes mediante superposición de una segunda imágen encima de la anterior
Leer más sobre Superposción de imágenes para comparar con Javascript →
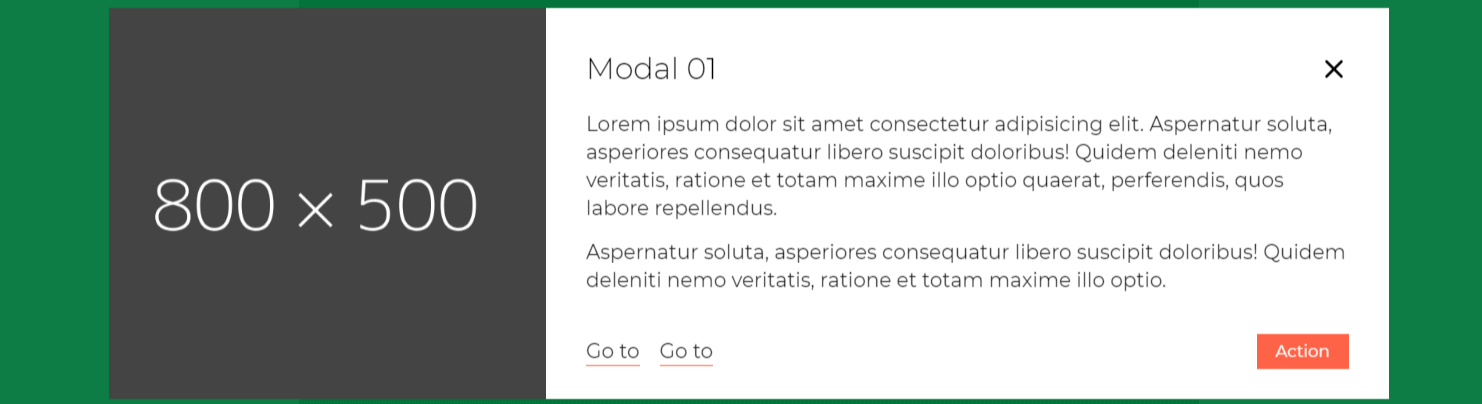
Animación de modal al levantar el modal, moviendo de posición inicial hasta posición final en modal
Leer más sobre Modal con imagen destacada animada al abrir el modal →
Construcción de Theme Wordpress con AngularJS 1, usando plugins de Wordpress Wp Rest Api para generar JSON de las entradas y Advanced Custom Fields (ACF) para añadir nuevos campos
Leer más sobre AngularJS Wordpress Theme →
Mixing Sass para crear Badges que puedan ser modificados y adaptados mediante parámetros
Leer más sobre Badges con SASS y SVG →Primera parte de aplicación Angular 1 para construir listado de productos. Aplicando estilos css
Leer más sobre Demo AngularJS shop – 03 Aplicando estilos →Primera parte de aplicación Angular 1 para construir listado de productos. Configuración de menú principal
Leer más sobre Demo AngularJS shop - 02 Configurando menú principal →Primera parte de aplicación Angular 1 para construir listado de productos. Generando proyecto con Yeoman
Leer más sobre Demo AngularJS shop - 01 Generando proyecto con Yeoman →Maquetación Html usando Haml y Sass como preprocesadores que minimizan tiempos
Leer más sobre Maquetación página con Haml y Sass →Formulario html centrado en la página
Leer más sobre Formulario web centrado →Efecto de movimiento con CSS para generar animación usando "transform translate"
Leer más sobre Animación con css3 - Avión en movimiento →Recreación usando Html y Css del menú usado por Apple
Leer más sobre Menú apple con css →Menú horizontal centrado con css3 y animación en hover
Leer más sobre Bonito menú horizontal con Css3 →Animación css3 usando transform translate y comparado a posicionamiento con left y top
Leer más sobre Animaciones CSS3 - transform: translate (x, y) VS left(x) top(y) →