Integración de SwiperJS con librería curtainsJS

Animaciones de imágenes con librería SwiperJS y librería curtainsJS para realizar animaciones avanzadas con WebGL
Leer más sobre Integración de SwiperJS con librería curtainsJS →
Animaciones de imágenes con librería SwiperJS y librería curtainsJS para realizar animaciones avanzadas con WebGL
Leer más sobre Integración de SwiperJS con librería curtainsJS →
Animación de cursor en evento mousemove aplicando blend-mode a imágenes y elementos html
Leer más sobre Cursor Blend Mode →
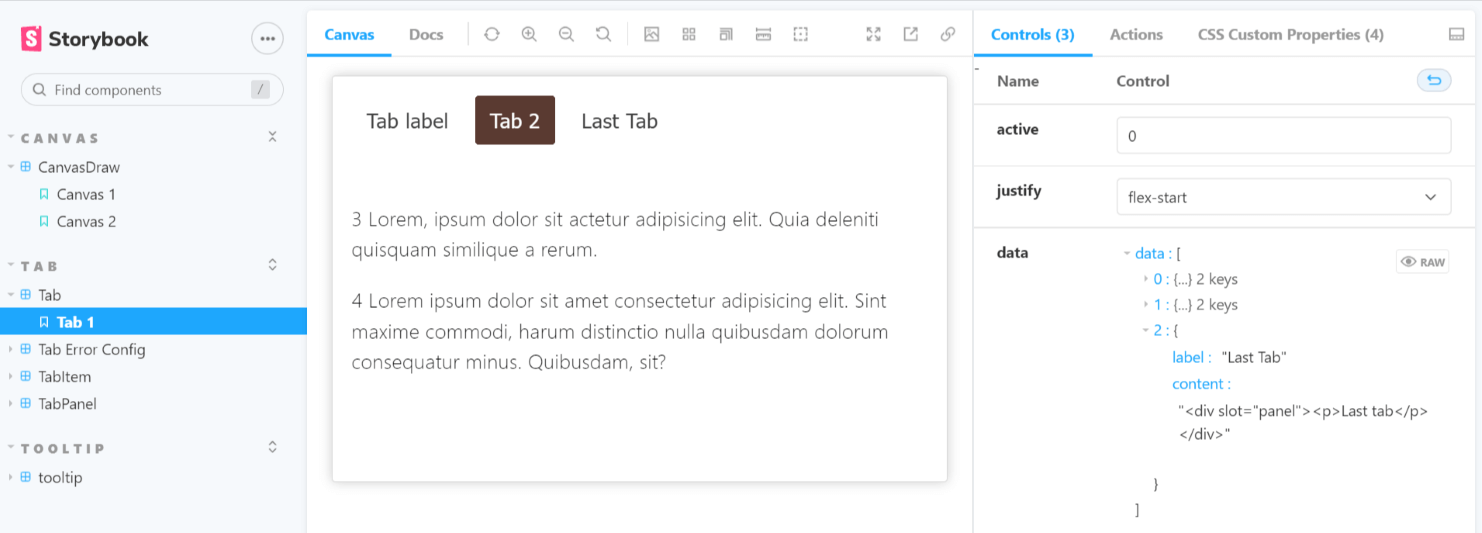
Añadir Componentes Web nativo a framework storybook para creación de stories útil para testing, pruebas de diseño
Leer más sobre Storybook con componente web nativo →
Creación de componente Angular para pintado de SVG que permita ajustes de ancho / alto / color mediante un fichero SVG linkado mediante símbolo
Leer más sobre Componente icono para angular mediante SVG Sprites Symbols →
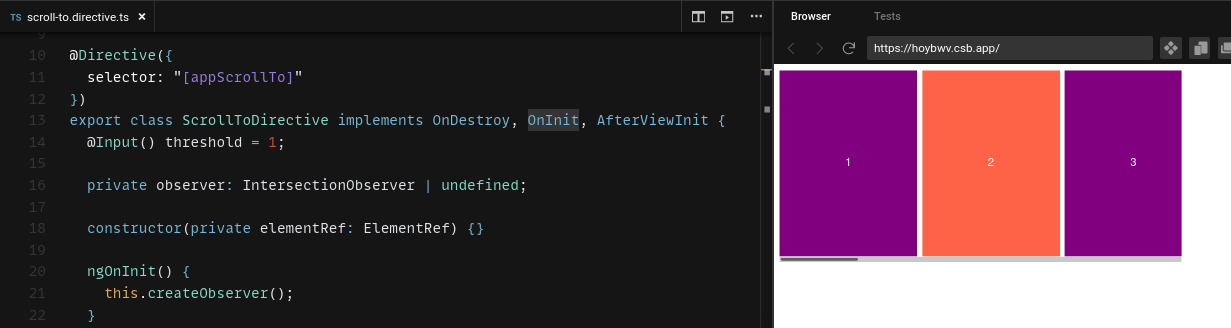
Ejemplo de uso de Intersection Observer en Angular mediante una Directiva para mostrar elementos en pantalla con la API ScrollIntoView
Leer más sobre Uso de Intersection Observer en Angular →
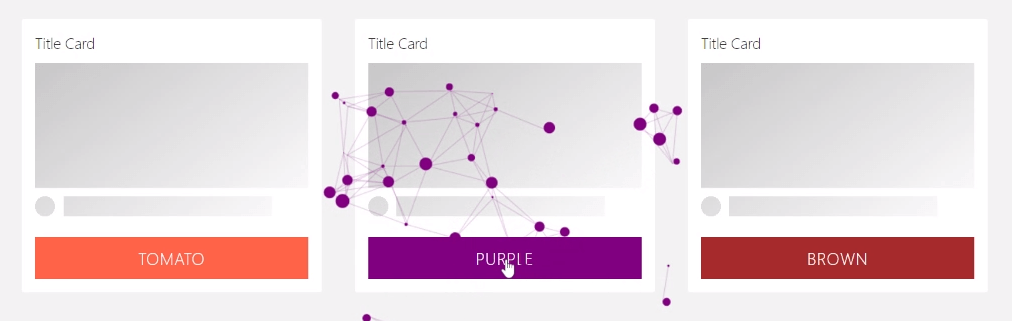
Uso del contexto 2d de Canvas para crear animación de partículas dentro de un WebComponent con atributos editables desde HTML
Leer más sobre Componente Web con Partículas en lienzo Canvas →
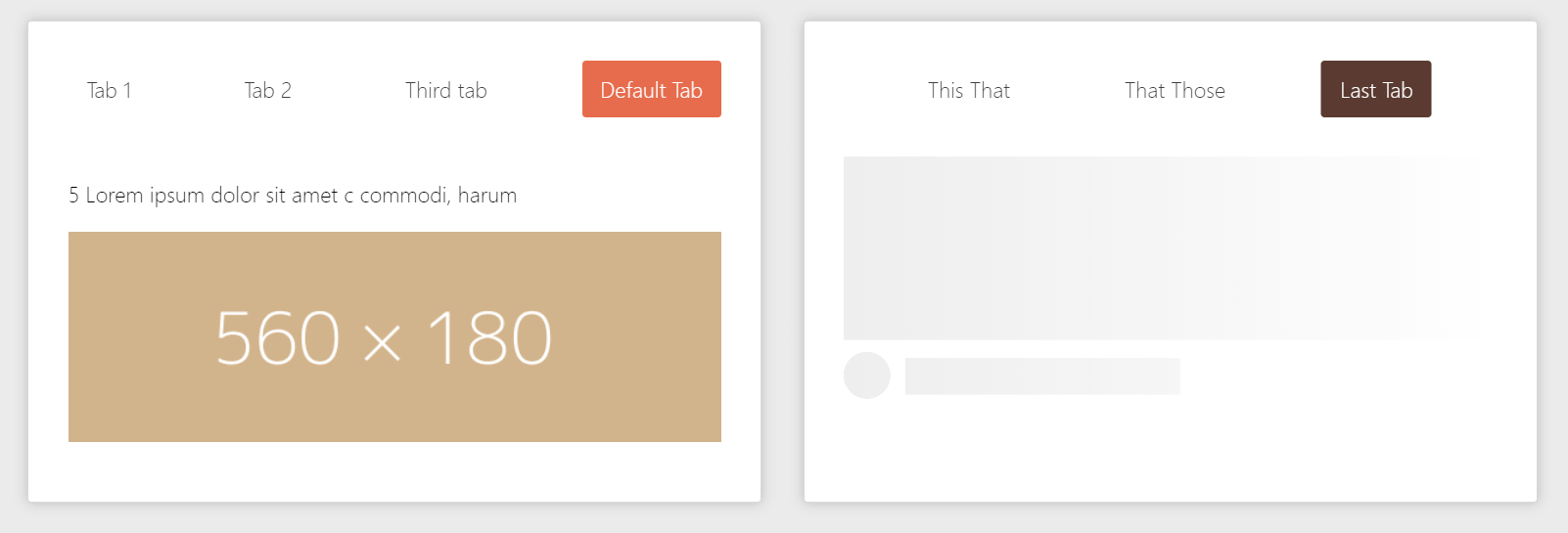
Crear un Componente Web para sistemas de Tabs con algunas propiedades customizables
Leer más sobre Tab Web component con Slots →
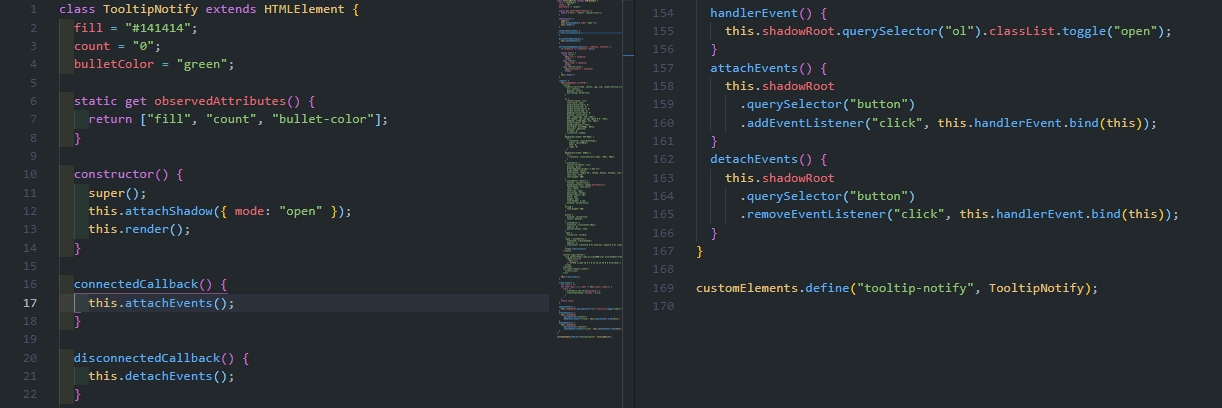
Crear un Webcomponent para mostrar notificaciones personalizadas por atributos
Leer más sobre Webcomponent para tooltip notification →
Aplicar transición para el cambio de valores de variables CSS mediante el registro de @property aplicado a la propiedad clip-path
Leer más sobre Animación de variables CSS →
Mosaico de imágenes realizada con display grid y clip-path y dat.GUI para poder hacer debug entre diferentes valores CSS
Leer más sobre Clip-path banner con dat.GUI para debug →
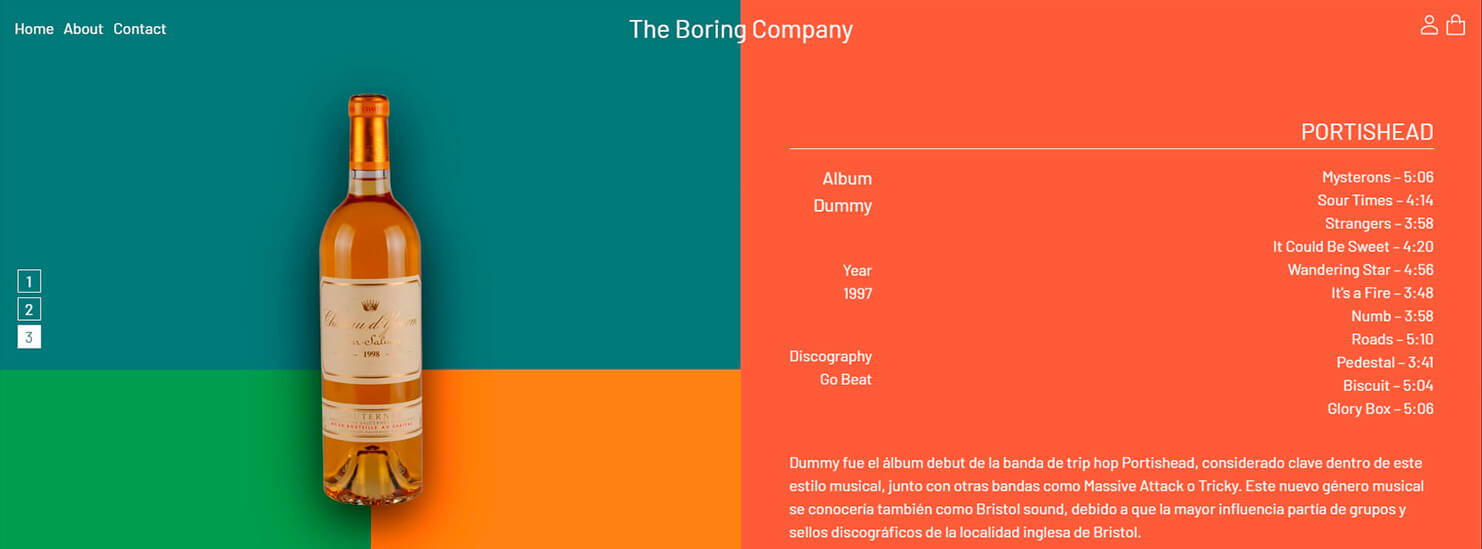
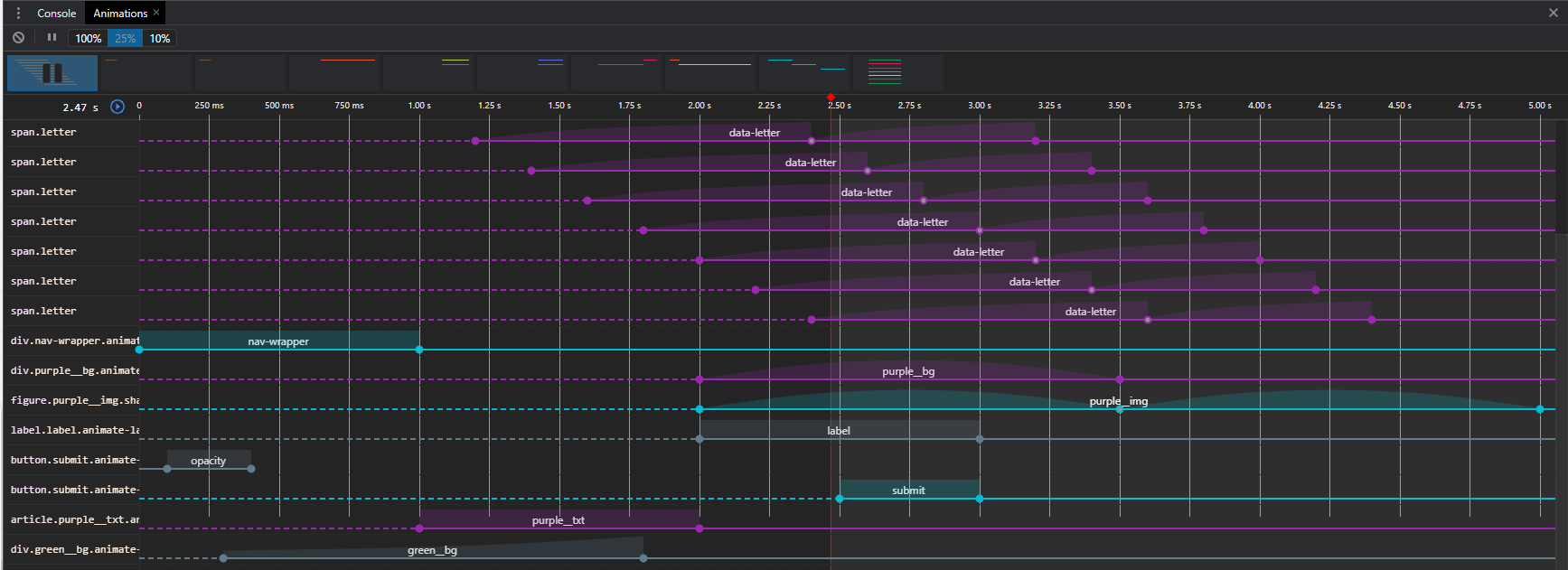
Mejorar la accesibilidad para personas que necesiten o quieran visitar nuestra web con animaciones desactivadas media Prefers Reduced Motion
Leer más sobre Prefers Reduced Motion para mejorar accesibilidad web →
Transición entre imágenes modificando atributos CSS filter y animación de clip-path
Leer más sobre Transición de imágenes modificando atributos filter →
Animación de Cursor estilo Pulse usando CSS Houdini paintWorklet
Leer más sobre CSS Houdini - paintWorklet para animacion de cursor estilo pulse →
Animación de Landing con CSS keyframes y controlada la aparicicón con javascript mediante la API Intersection Observer
Leer más sobre Animación de Landing con CSS keyframes →
Animación dentro de modal de Slideshows de productos mediante transición con WebGL con librería curtainsjs y encolando algunas transiciones mediante await de Promesas
Leer más sobre Animación de Slideshows de productos mediante transición con WebGL →
Animación Hover realizada con WebGL para transición de imágenes usando librería curtainsjs y gsap. Imágenes usadas como displacement y modificaciones de vertex y fragment shaders
Leer más sobre Animación de Imágenes usando WebGL con librería curtainsJS y gsap →
Animación realizada con WebGL para transición de imágenes usando librería curtainsjs. Imagen como displacement entre transición y modificaciones de vertex y fragment shaders
Leer más sobre Animación de slideshow usando WebGL con librería curtainsJS →
Animación realizada con etiqueta Animation de SVG, usando Clipath aplicada a la imagen actual y a la siguiente imagen
Leer más sobre Animación de slider cambiando el Path de elemento SVG →
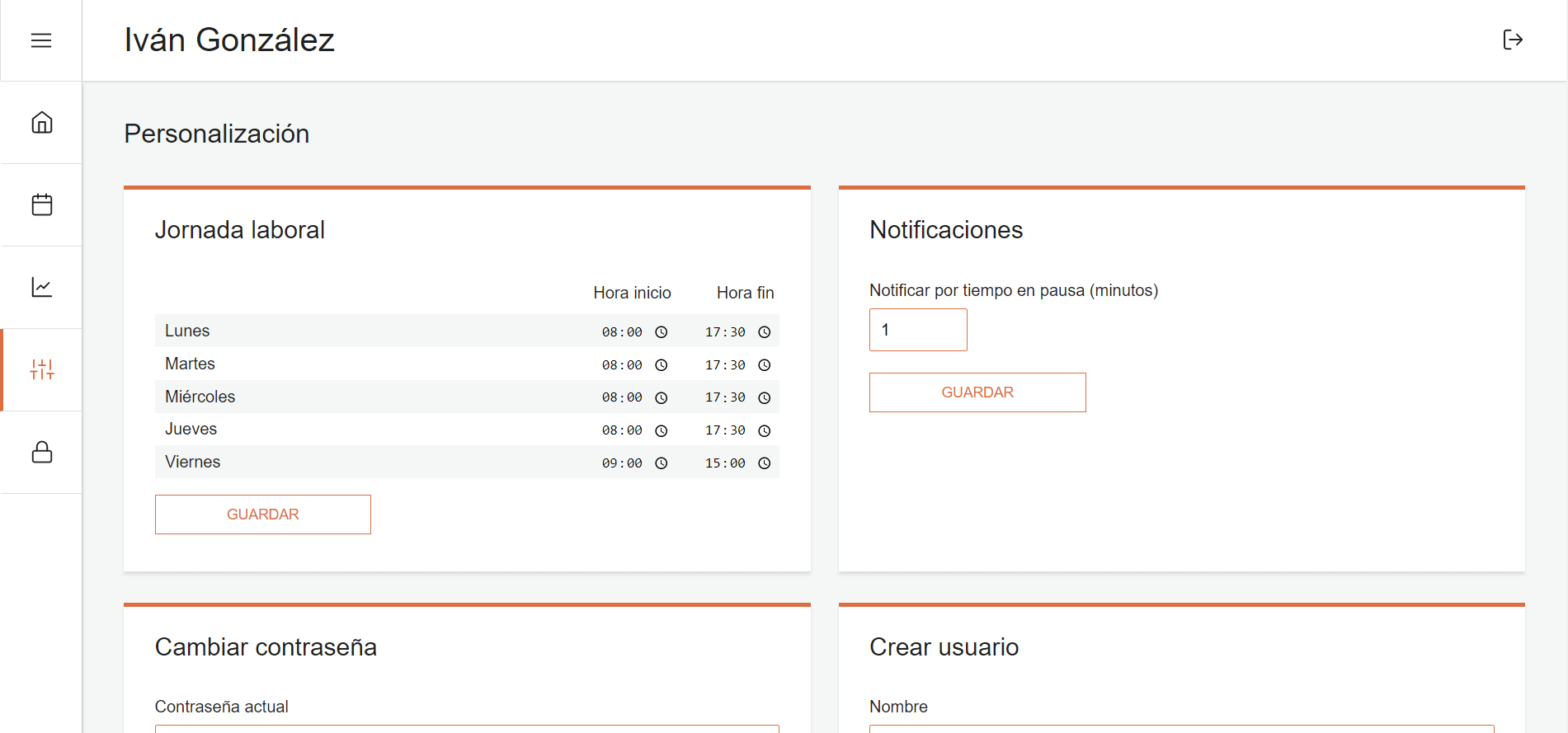
Aplicación construida nodejs para backend y vue para frontend. Utilizando sockets, vuex, mongo, notificaciones de escritorio y autenticación con JWT
Leer más sobre Aplicación con vue y nodejs para registro de horas trabajadas →
Animación de con Imágenes en formato SVG y maquetación de cada Slides con display Grid dentro de la misma cuadrícula. Cambio de Slide visible con Api Javascript IntersectionObserver
Leer más sobre Animación de Slides con SVG y Css con display GRID →
Superposición de imágenes una sobre otra en la que en función de la posición del cursor será mostrada diferentes porciones de las imágenes
Leer más sobre Comparación de imágenes con clip-path y javascript →
Landing ficticia tipo Single Page usando Display grid para contenedores y posicionamiento Sticky
Leer más sobre Landing usando Display Grid y Position Sticky →
Animación de la propiedad CSS clip-path al hacer scroll usando la API de JavaScript Intersection Observer y cambio de color de body obteniendo el color principal de cada imagen
Leer más sobre Animación de clip-path con Intersection Observer →
Animación con CSS aplicando la API de JavaScript Intersection Observer para iniciar la animación cuando el elemento a Animar entra dentro del Viewport
Leer más sobre Animación de Landing con Intersection Observer →
Animación de Slides con transición entre imágenes y propiedad Blend Mode de CSS para manipular la apariencia de las imágenes
Leer más sobre Slides usando Blend Mode y DocumentFragment →
Banner construido con SVG. Animaciones de Máscara para textos, circles, cursor
Leer más sobre Banner con animaciones SVG →
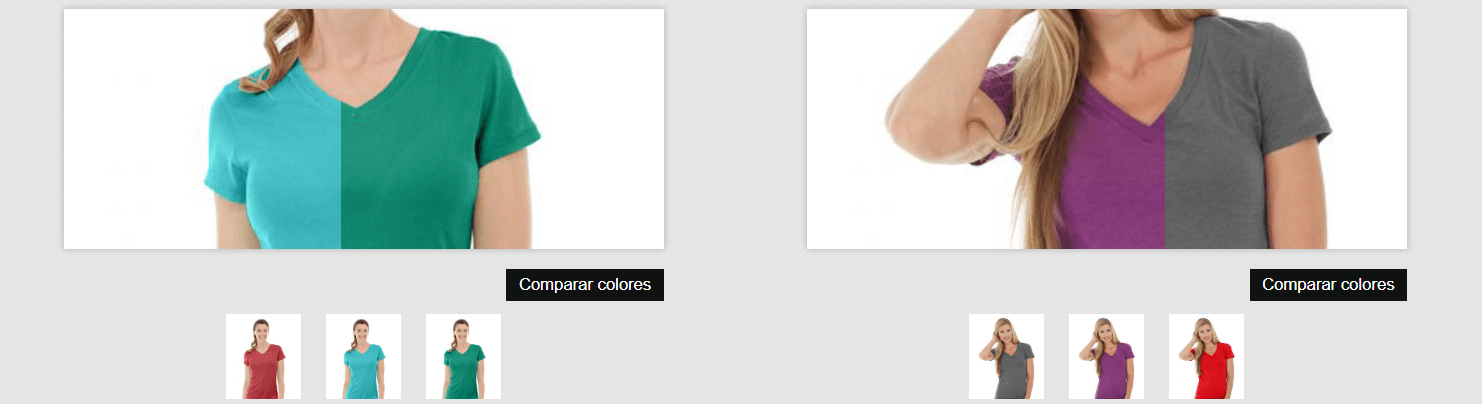
Maquetación de componente que permite comparar dos imágenes mediante superposición de una segunda imágen encima de la anterior
Leer más sobre Superposción de imágenes para comparar con Javascript →
Animación de modal al levantar el modal, moviendo de posición inicial hasta posición final en modal
Leer más sobre Modal con imagen destacada animada al abrir el modal →
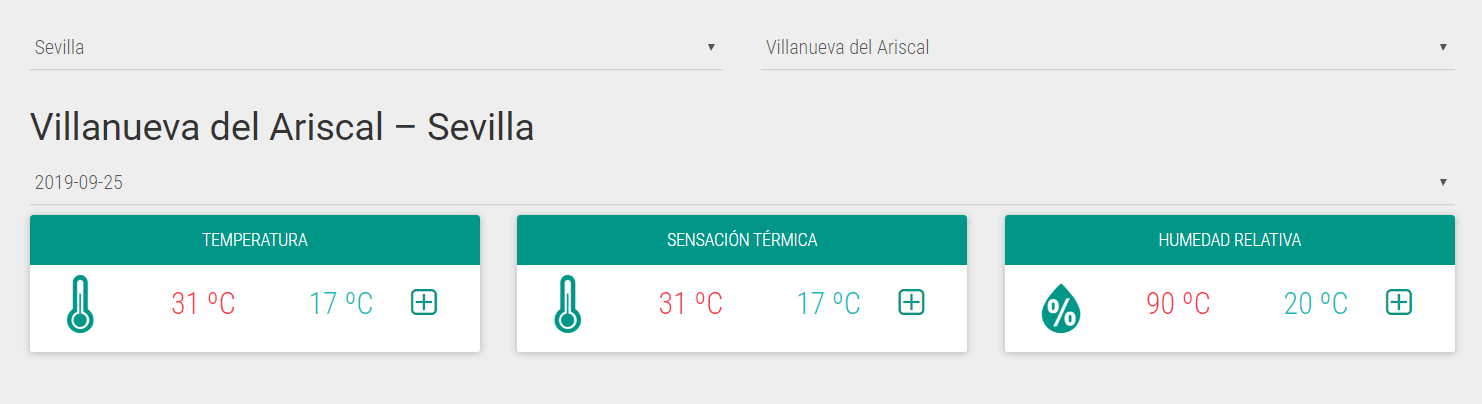
Aplicación con Angular 1 para mostrar datos meteorológicos proporcionados por la AEMET en formato XML. Parseo con PHP los datos XML para transformarlos a JSON
Leer más sobre Angular consumiendo de AEMET →
Construcción de Theme Wordpress con AngularJS 1, usando plugins de Wordpress Wp Rest Api para generar JSON de las entradas y Advanced Custom Fields (ACF) para añadir nuevos campos
Leer más sobre AngularJS Wordpress Theme →
Construir Selects en el que uno de los Selects carga su contenido en función del option seleccionado en el Select anterior
Leer más sobre Dos campos Select relacionados en AngularJS →Publicación de sobre Angular 1 consumiendo de WordPress Rest Api – Endpoints
Leer más sobre Angular consumiendo de WordPress Rest Api – Endpoints →Publicación de sobre Angular 1 consumiendo de WordPress Rest Api – Custom post types
Leer más sobre Angular consumiendo de WordPress Rest Api – Custom post types →Publicación de sobre Angular 1 consumiendo de WordPress Rest Api – Trabajando con usuarios
Leer más sobre Angular consumiendo de WordPress Rest Api – Trabajando con usuarios →Publicación de sobre Angular 1 consumiendo de WordPress Rest Api – Crud
Leer más sobre Angular consumiendo de WordPress Rest Api – Crud →Publicación de sobre Angular 1 consumiendo de WordPress Rest Api - Autenticación
Leer más sobre Angular consumiendo de Wordpress Rest Api - Autenticación →AngularJS 1 y Google Keep consumiendo de Api construida con Python Django
Leer más sobre AngularJS y Google Keep →Aplicación Frontend construida con AngularJS de libros y autores consumiendo de servicio REST construido con Django
Leer más sobre AngularJS consumiendo de servicio Django →Primera parte de aplicación Angular 1 para construir listado de productos. Aplicando Directivas
Leer más sobre Demo AngularJS shop - 04 Directivas →Primera parte de aplicación Angular 1 para construir listado de productos. Aplicando estilos css
Leer más sobre Demo AngularJS shop – 03 Aplicando estilos →Primera parte de aplicación Angular 1 para construir listado de productos. Configuración de menú principal
Leer más sobre Demo AngularJS shop - 02 Configurando menú principal →Primera parte de aplicación Angular 1 para construir listado de productos. Generando proyecto con Yeoman
Leer más sobre Demo AngularJS shop - 01 Generando proyecto con Yeoman →Efecto de movimiento con CSS para generar animación usando "transform translate"
Leer más sobre Animación con css3 - Avión en movimiento →